问题遇到的现象和发生背景
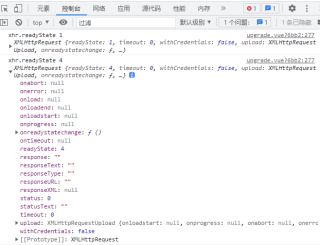
在上传文件的时候由于登录的sessionId过期,上传后端返回错误,但是前端接收不到响应体,打印xhr.readyState发现直接从1跳到4,


问题相关代码,请勿粘贴截图
handleAjaxUpload() {
let form = new FormData()
form.append('package', this.ajaxFile[0])
const xhr = new XMLHttpRequest()
xhr.onreadystatechange = function () {
console.log('xhr.readyState',xhr.readyState, xhr);
if(xhr.readyState == 4){
if(xhr.status == 200){
// console.log('xhr.responseText',xhr.responseText);
}else{
// console.log('error',xhr);
}
}
}
xhr.open('post', '/system/upgrade/package/', true)
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded')
xhr.send(form)
}
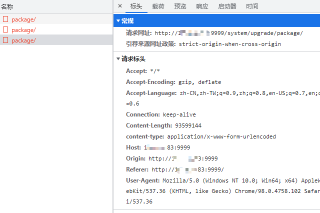
运行结果及报错内容

我的解答思路和尝试过的方法
尝试用抓包工具可以看到响应体和错误码401,但是浏览器始终获取不到响应体
