问题遇到的现象和发生背景
问题相关代码,请勿粘贴截图
body {
width: 200px;
height: 200px;
background-color: aqua;
}
运行结果及报错内容
body并没有200px宽高
我的解答思路和尝试过的方法
我想要达到的结果
body有200px宽高
body {
width: 200px;
height: 200px;
background-color: aqua;
}
body并没有200px宽高
body有200px宽高
当html标签不设置背景时,body的背景将作为整个浏览器的背景色,而不是body标签自己的背景色。当设置html背景色后,body的背景色就变成了body自己的背景色,此时html的背景色将被浏览器获取成为浏览器的背景色。
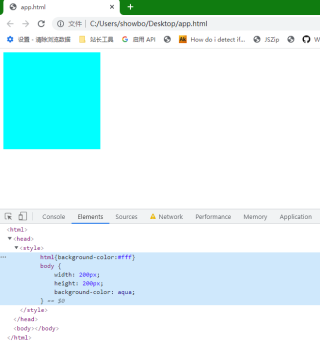
给html标签设置颜色就看出效果了

<!doctype html>
<style>
html{background-color:#fff}
body {
width: 200px;
height: 200px;
background-color: aqua;
}
</style>
