问题遇到的现象和发生背景
我在父组件的componentWillReceiveProps进行默认请求,在后面写点击事件后重新请求新数据,接口数据返回都成功了是最新的,但是我在子组件里的componentWillReceiveProps进行接收时获取不到后端返回的最新数据
问题相关代码,请勿粘贴截图
//父组件
//进入页面默认请求
componentWillReceiveProps(nextProps) {
if (dataUpdata !== this.props.dataUpdata && dataUpdata.length > 0) {
Action.emit('ab.globalRegression', {
typeLeft: 3,
typeRight: 3,
});//全局回归线数据请求
Action.emit('ab.mainRegression', {
typeLeft: 3,
typeRight: 5,
year: -3,
});//主体回归线请求
}
}
//触发点击事件后请求
handleChangeLeft = ( i )=>{
Action.emit('ab.globalRegression', {
typeLeft: i,
typeRight: 3,
});//全局回归线数据请求
Action.emit('ab.mainRegression', {
typeLeft: i,
typeRight: 5,
year: -3,
});//主体回归线请求
}
//子组件echarts图表
componentDidMount() {
const {globalRegression, mainRegression} = this.props;
if (globalRegression) {
this.rightPointCharts(globalRegression, mainRegression);
}
}
componentWillReceiveProps(nextProps) {
const {globalRegression, mainRegression} = nextProps;
if (
globalRegression !== this.props.globalRegression &&
globalRegression &&
Object.keys(globalRegression).length > 0 &&
mainRegression !== this.props.mainRegression &&
mainRegression &&
Object.keys(mainRegression).length > 0
) {
this.rightPointCharts(globalRegression, mainRegression);
}
}
//图表
rightPointCharts = (data1, data2) => {
const globalRegression = data1 || {};
const mainRegression = data2 || {};
...
}
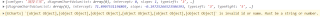
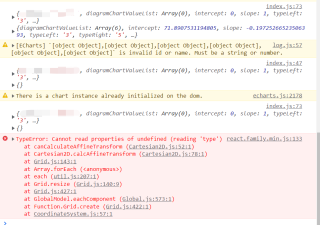
运行结果及报错内容
点击切换只打印进入页面时的这一次

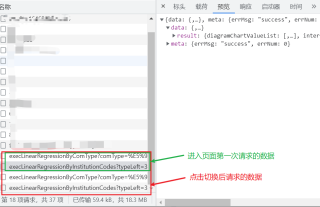
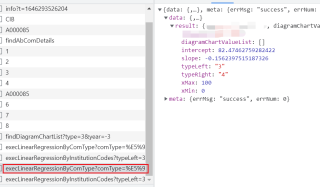
接口请求结果

数据结构


我的解答思路和尝试过的方法
我尝试对返回数据分开进行判断来获取最新值
componentWillReceiveProps(nextProps) {
const {globalRegression, mainRegression} = nextProps;
if (
globalRegression !== this.props.globalRegression &&
globalRegression &&
Object.keys(globalRegression).length > 0
) {
console.log(globalRegression, mainRegression);
this.rightPointCharts(globalRegression, mainRegression);
}
if (mainRegression !== this.props.mainRegression && mainRegression && Object.keys(mainRegression).length > 0) {
console.log(globalRegression, mainRegression);
this.rightPointCharts(globalRegression, mainRegression);
}
}
虽然第一条接口返回的数据确实是最新数据,但是第二条返回数据没有了,并且页面也报错崩溃了

关于这个报错的echarts图表 type问题,我的配置是这样写的
...
xAxis:{
type: 'category'[{gridIndex: 0, min: 0}],
},
yAxis:{
type: 'value'[{gridIndex: 0}],
}
....
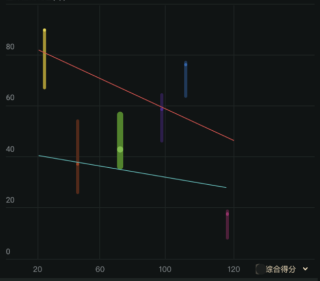
因为想要实现的效果图长这样,我已经尽我一切方法画出来了,但是还是有些样式问题,不过主要还是需要获取最新数据来显示

我想要达到的结果
我想在子组件能获取到在父组件点击事件发送请求后的最新数据
