我刚学node.js,域名已经可以使用,node.js如何让他可以访问到页面,我不会希望细细注释的那种,请讲node.js相关知识。
5条回答 默认 最新

 关注
关注nodejs并不是让你的域名访问到你的服务器ip的东西,他只是可以用于编写服务,你的域名可以绑定服务器ip,然后将来别人访问你的域名就等于进入了你的ip地址,你的ip地址端口原本不让别人访问,要比如用nginx,他会把默认的端口80暴露出来,然后别人就能够通过域名访问到你的端口了,但是你的端口没有东西,nginx还可以把你的端口代理到对应的文件上,这样就形成了 别人访问你域名->等于访问你的服务器ip->ip上默认端口80有nginx代理的页面给你看见,然后这个页面可以有代码,代码访问接口,就是在服务器80端口上,访问你用nodejs编写的在服务器3000端口上的接口服务,就这么回事。
nodejs编写一个后台接口服务这么写,编写一个
app.js文件,然后再使用node app.js命令启动这个文件://导入express,express就是nodejs写服务端的依赖包,需要执行npm i express获得 const express = require('express'); const app = new express()//新建一个express实例,为app app.use(express.json())//app,use加载中间件express.json(),为的是能处理json数据。 //get请求,请求名是getMsg app.get('/getMsg', (req, res) => { res.set('Access-Control-Allow-Origin', '*')//cors简单解决跨域 res.send({msg: '信息内容'})//接口响应信息,你在这里响应html内容前端就会得到html内容 }) //在3000端口上启动,意味着别人访问你的接口时,比如getMsg,要访问你的 服务器+3000端口+服务名:http://xxx.xx.xx.xx:3000/getMsg app.listen(3000, () => { console.log('服务器在3000端口上启动成功') })前端代码这么写,如果是在同一台电脑上前后端,那就是访问本地localhost:
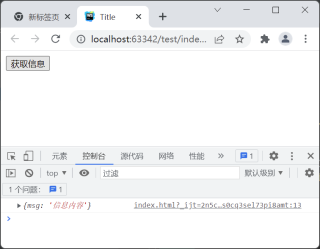
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="test()">获取信息</button> <script> const test = async () => { //http://localhost:3000/getMsg就是上文所说的服务器+3000端口+服务名 const res = await fetch('http://localhost:3000/getMsg') const data = await res.json() console.log(data) } </script> </body> </html> 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报 编辑记录
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报 编辑记录
