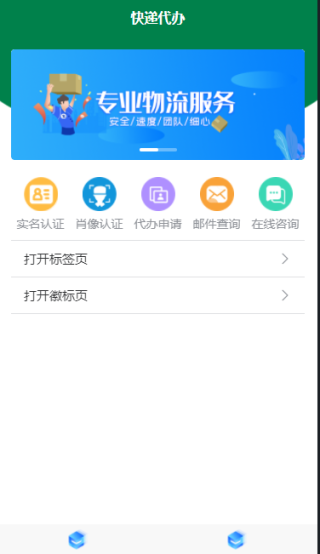
如何实现gird宫格布局点击跳转
不同按钮调转到不用页面
目前是全部跳转到一个页面了
<template>
<view class="u-page">
<u-swiper :list="list3" indicator indicatorMode="line" circular></u-swiper>
<u-grid :border="false" col="5" class="mt20" @click="click">
<u-grid-item v-for="(baseListItem,baseListIndex) in baseList" :url="baseListItem.url" :key="baseListIndex">
<u--image :src="baseListItem.src" width="40px" height="40px"></u--image>
<text class="grid-text" size="10">{{baseListItem.title}}</text>
</u-grid-item>
</u-grid>
<u-toast ref="uToast" />
<u-cell-group>
<u-cell title="打开标签页" isLink url="/pages/componentsB/tag/tag"></u-cell>
<u-cell title="打开徽标页" isLink url="/pages/componentsB/badge/badge"></u-cell>
</u-cell-group>
</view>
</template>
<script>
export default {
data() {
return {
baseList: [{
url:'/pages/me/me',
src: '/static/zj.png',
title: '实名认证'
},
{
url:'/pages/login/register',
src: '/static/xx.png',
title: '肖像认证'
},
{
url:'/pages/form/db',
src: '/static/db.png',
title: '代办申请'
},
{
src: '/static/yj.png',
title: '邮件查询'
},
{
src: '/static/zx.png',
title: '在线咨询'
}
],
list3: [
'/static/banner2.png',
'/static/banner.png',
],
}
},
methods: {
click(url) {
uni.navigateTo({
url:url
})
}
}
}
</script>
<style lang="scss">
.u-page {
background: url(../../static/green.png) no-repeat;
background-size: 100% auto;
.grid-text {
font-size: 14px;
color: #909399;
padding: 10rpx 0 20rpx 0rpx;
/* #ifndef APP-PLUS */
box-sizing: border-box;
/* #endif */
}
.mt20 {
margin-top: 40rpx
}
}
</style>

如何可以不同按钮跳转到不同链接

