<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
/*background-image: url(../img/91R58PIC3n2_1024.jpg);*/
}
#div1 {
margin: auto;
border: 1px beige solid;
width: 512px;
text-align: right;
}
ul {
list-style-type: none;
list-style-image: url(../img/touxiang.png);
}
.box {
width: 400px;
height: 150px;
/*background-color: yellow;*/
border: 1px darkgray solid;
border-radius: 30px;
position: relative;
}
.box .touxiang {
width: 80px;
height: 80px;
background-image: url(../img/touxiang.png);
background-size: 100% 100%;
position: absolute;
left: 10px;
top: 10px;
}
.box .nicheng {
width: 80px;
height: 25px;
/*background-color: red;*/
position: absolute;
left: 10px;
top: 100px;
font-size: 12px;
text-align: center;
line-height: 25px;
}
.box .pinglun {
width: 290px;
height: 80px;
/*background-color: cyan;*/
position: absolute;
top: 10px;
right: 10px;
}
.box .shijian {
width: 200px;
height: 25px;
/*background-color: green;*/
position: absolute;
top: 100px;
left: 100px;
}
</style>
<script>
window.onload = function () {
var oTxt = document.getElementById("txt");
var oBtn = document.getElementById("btn1");
var oUl1 = document.getElementById("ul1");
oBtn.onclick = function () {
var oBox = document.createElement("div");
oBox.className = "box";
//创建头像
var oDiv = document.createElement("div");
oDiv.className = "touxiang";
oBox.appendChild(oDiv);
var oDiv = document.createElement("div");
oDiv.className = "nicheng";
oDiv.innerHTML = "指尖微凉*";
oBox.appendChild(oDiv);
var oDiv = document.createElement("div");
oDiv.className = "pinglun";
oDiv.innerHTML = oTxt.value;
oBox.appendChild(oDiv);
var oDiv = document.createElement("div");
oDiv.className = "shijian";
var oDate = new Date();
//oDate.getFullYear
oDiv.innerHTML = "评论时间 " + oDate.getFullYear() + "年" + (oDate.getMonth() + 1) + "月" + oDate.getDate() + "日" + "<a href='javascript:;'>删除</a>";
oBox.appendChild(oDiv);
oUl1.appendChild(oBox);
/*oBox.insertBefore(oUl1,oDiv[0]);*/
var aA = oDiv.getElementsByTagName("a");
for (var i = 0; i < aA.length; i++) {
aA[i].onclick = function () {
oDiv.removeChild(this.parentNode);
}
}
}
}
</script>
</script>
</head>
<body>
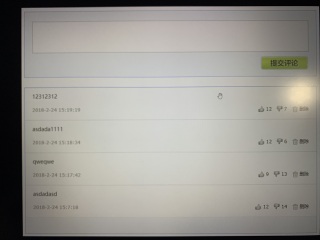
<h2 align="center">网易云热评</h2>
<div id="div1">
<textarea cols="70" rows="8" id="txt"></textarea><br />
<input type="button" value="评论" id="btn1" />
<ul id="ul1">
</ul>
</div>
</body>
</html>
就是 js dpm元素的增删改查 。你改一下样式即可