现在我有一个表格,如图:

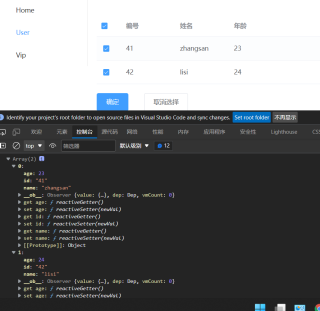
当我选中数据前的框框时,能获取到该数据,如图:

现在我想在选中框框后再点击确定按钮,能将这些数据的值传入另一个页面的input框中:

请问这该怎么实现呢?以下User页面的代码:
<template>
<div>
<el-table
ref="multipleTable"
:data="users"
style="width: 100%;"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="id"
label="编号"
width="120">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="age"
label="年龄">
</el-table-column>
</el-table>
<div style="margin-top: 20px" >
<el-button type="primary" @click="submit">确定</el-button>
</div>
</div>
</template>
<script>
export default {
name:'User',
data() {
return{
users:[],
}
},
methods: {
findAll(){
this.$http.get('http://localhost:8989/vue/user/findAll').then((res)=>{
this.users = res.data.result
})
},
handleSelectionChange(val) {
this.multipleSelection = val
console.log(this.multipleSelection);
},
submit(){
}
},
created(){
this.findAll()
},
watch:{
$route:{
handler:function(val,oldval){
if(val.path=='/user'){
this.findAll()
}
},
deep:true
}
},
}
</script>
submit()方法中要怎么写才能实现该功能?Home页面的代码又大概是什么样子?
