


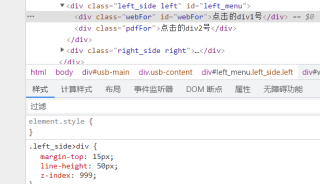
在写点击盒子触发旁边内页消失,但是一直没有反应就打印在控制台了,发现点击事件根本没被触发,不知道为什么



在写点击盒子触发旁边内页消失,但是一直没有反应就打印在控制台了,发现点击事件根本没被触发,不知道为什么
方法一:绑定live事件(live事件只在jquery1.9以下才支持,高版本不支持)。
$(".newBtn").live("click",function(){ ///jquery 1.9(不包括1.9)以下可以
alert('这里是动态元素添加的事件');
})
方法二:利用on()事件绑定 ($(ParentEle).on("click",".thisEle",function(){})
$("body").on("click", ".newBtn", function() {
alert('这里是动态元素添加的事件');
});
//这里的ParentEle是 thisEle的父辈元素或者祖先元素,ParentEle可以是document,也可以是body等。
//注意:如果此时调用的函数是外部定义好的函数,那在调用的时候不要加(),不然会跳过点击事件直接触发函数
$("body").on("click", ".newBtn",aa );
function aa(){
alert('这里是动态元素添加的事件');
}
问题解决,继续爬坑。
4.11更新:
动态添加表单元素,并使用bootstrapValidator插件进行动态添加校验
/新增列表后,新增元素加入到Validator中/
$('#contentInfoForm').bootstrapValidator('addField', 'pushMenu['+(n-1)+'].text', {
validators: {
notEmpty: {
message: '推送业务内容不能为空'
}
}
});