问题遇到的现象和发生背景
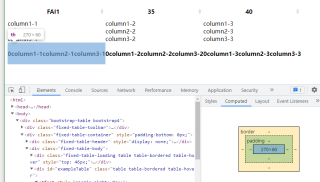
系统显示表格使用的bootstrap 动态列,现在业务有需求,想让每一列底部可以汇总出Max,Min,Avg,Std等,现在使用了fotterFormatter,在函数中算得四个值加换行符后拼接为一个字符串返回,显示的时候无法完全显示,想单独设置一下底部行的高度,或者支持滚轮滑动,
问题相关代码,请勿粘贴截图
动态列代码
function getColumns() {
// 加载动态表格
$.ajax({
url : prefix + "/getcolumns?maintableId=" + maintableId+"&type="+type,
type : 'get',
dataType : "json",
async : false,
success : function(returnValue) {
// 未查询到相应的列,展示默认列
if (returnValue.rows.length <= 0) {
//没查到列的时候把之前的列再给它
myColumns = null;
} else {
// 异步获取要动态生成的列
arr = returnValue.rows;
$.each(arr, function(i, item) {
myColumns.push({
"field" : item.columnDatabase.replaceAll("_",""),
"title" : item.columnBusiness,
//width : 50,
editable:true,
switchable: true,
sortable: true,
footerFormatter: function(rows) {
var columns = item.columnDatabase.replaceAll("_","");
var arr = [];
var sum = 0;
var sums = 0;
var max ='';
var min= '';
var str='<div style="max-height: 100px; overflow-y: auto;">';
var sd='';
for (var i=0;i<rows.length;i++) {
if(rows[i][columns] != null){
sum += Number(rows[i][columns]);
arr[i] = rows[i][columns];
}
}
max=Math.max.apply(null, arr);
min=Math.min.apply(null, arr);
avg= sum/rows.length;
for(let i = 0; i < arr.length; i++){
sums+=(Number(arr[i])- avg)*(Number(arr[i])- avg)
}
sd=(Math.sqrt(sums/arr.length));
str += 'Max:'+max + '<br />';
str += 'Min:'+min+ '<br />';
str += 'AVG:'+avg.toFixed(2)+ '<br />';
str += 'Std:'+sd.toFixed(2)+ '<br />';
str +='</div>';
return str;
}
});
});
}
myColumnsJson = JSON.stringify(myColumns);
//myColumnsJson = myColumnsJson.replaceAll("\"","\'");
//myColumnsJson = myColumnsJson.replaceAll("\'field\'","field");
//myColumnsJson = myColumnsJson.replaceAll("\'title\'","title");
console.log(myColumnsJson);
console.log(myColumns);
return myColumnsJson;
}
});
}
获取表格代码
function load() {
console.log(myColumns);
$('#exampleTable')
.bootstrapTable(
{
method : 'get', // 服务器数据的请求方式 get or post
url : prefix + "/list",
//+ "?maintableId=" + maintableId+"&type="+type, // 服务器数据的加载地址
//showRefresh : true,
//showToggle : true,
//showColumns : true,
// rowStyle: rowStyle,
iconSize : 'outline',
toolbar : '#exampleToolbar',
striped : true, // 设置为true会有隔行变色效果
dataType : "json", // 服务器返回的数据类型
pagination : false, // 设置为true会在底部显示分页条
// queryParamsType : "limit",
// //设置为limit则会发送符合RESTFull格式的参数
singleSelect : false, // 设置为true将禁止多选
// contentType : "application/x-www-form-urlencoded",
// //发送到服务器的数据编码类型
pageSize : 10, // 如果设置了分页,每页数据条数
pageNumber : 1, // 如果设置了分布,首页页码
//search : true, // 是否显示搜索框
showFooter: true,
showColumns : true, // 是否显示内容下拉框(选择显示的列)
sidePagination : "server", // 设置在哪里进行分页,可选值为"client" 或者 "server"
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: 'post',
url: prefix + "/updateInline?type="+type,
data: row,
dataType: 'JSON',
success: function (data, status) {
if (status == "success") {
alert("编辑成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
},
queryParams : function(params) {
return {
//说明:传入后台的参数包括offset开始索引,limit步长,sort排序列,order:desc或者,以及所有列的键值对
limit: params.limit,
offset:params.offset,
maintableId:maintableId,
type:type,
//page : (params.offset / params.limit) + 1, //当前页码
// name:$('#searchName').val(),
// username:$('#searchName').val()
};
},
// //请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果
// queryParamsType = 'limit' ,返回参数必须包含
// limit, offset, search, sort, order 否则, 需要包含:
// pageSize, pageNumber, searchText, sortName,
// sortOrder.
// 返回false将会终止请求
columns : myColumns
//onPostBody:function () {
//合并页脚
//merge_footer();
// }
});
}
运行结果及报错内容

页脚的单元格无法完整显示
我的解答思路和尝试过的方法
试过用footer_td.eq(i).attr('height','1000px')设置高度,在footerFormatter返回值添加var str='
',但都没有效果
我想要达到的结果
想单独设置一下底部行的高度,能够把所有值都显示,或者支持滚轮滑动,