问题遇到的现象和发生背景
获取后台数据时,在前端显示,由于前后有两个form表单,其中有重名标签,导致在后一个form中未赋值,反而赋给前一个form
问题相关代码,请勿粘贴截图
在前面的form表单{#创建库存(JS)弹出框#}
{% for field in form %}
<label>{{ field.label }}</label>
{{ field }}
{% endfor %}
在后面的form表单{#编辑库存(JS)弹出框#}
{% for field in form %}
<label>{{ field.label }}</label>
{{ field }}
{% endfor %}
js代码,编辑:
function bindBtnEditEvent() {
$('.btn-edit').click(function () {
$(".error-msg").empty();
StockOperate_ID = $(this).attr("nid") //获取点击按钮的操作数ID
$.ajax({
url: "/stock/edit/",
type: "GET",
data: {nid: StockOperate_ID},
dataType: "JSON",
success: function (res) {
if (res.status) {
$.each(res.data, function (name, value) {
$('#' + name + 'Edit').val(value);
//$("#id_" + name).val(value);
})
$('#EditModal').modal('show');
} else {
alert(res.error) //编辑获取当前数据失败
}
}
})
})
}
运行结果及报错内容
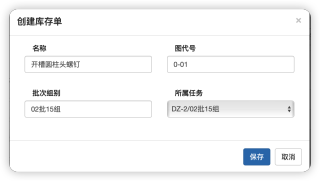
创建弹出框

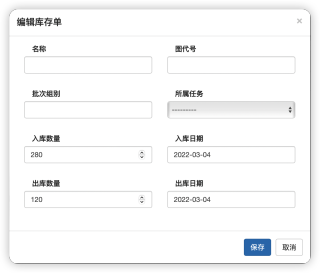
编辑弹出框

先后作了创建、编辑两个Ajax请求,在form表单中,其中前4个字段相同。现在出现的问题就是,当我现在点了“编辑”,前4个字段在“编辑”中不显示,却显示到“创建”的表单里了
我的解答思路和尝试过的方法
解决思路应该是给指定给后一个id='formEdit'的form表单中的input输入框赋值,但不知道该怎么改。
我想要达到的结果
希望两个form表单通过id指定,然后赋值。

