实现一个图表,用echarts画好了,但需要每隔5秒刷新数据生成新的图表
html:
<div class="chartContent">
<div id="multiple"></div>
</div>
JS:
var echart={
arrPrice:[],
arrRate:[],
time:[]
};
//我用了一个getData()来通过ajax实现获取实时数据;
function getData(){
$.ajax({
url:'mod.json',
type:'post',
async:true,
data:'',
dataType:'json',
success:function(data){
for(i in data.result){
echart.arrPrice.push(data.result[i].price);
echart.arrRate.push(data.result[i].rise);
echart.time.push(data.result[i].time);
}
drawChart();
},
error:function(){
console.log('error')
}
});
}
//drawChart()用来实现echarts画图;
function drawChart(){
var dom = document.getElementById("multiple");
var myChart = echarts.init(dom);
option = {
xxx
}
]
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
}
//然后实现5秒定时刷新
window.setInterval(function(){
getData()
},3000);
希望得到每5秒图表重绘,但现在结果是这样的:
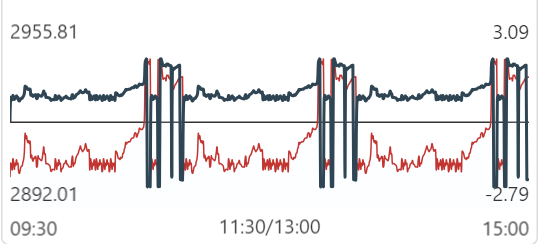
初始:
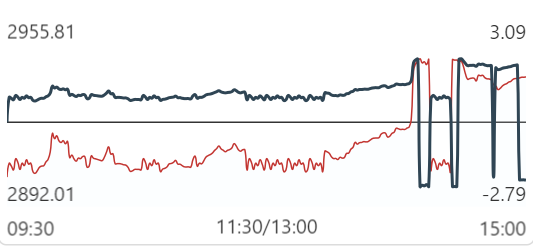
5秒后:
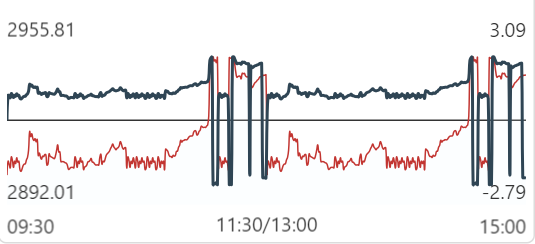
10秒后: