问题遇到的现象和发生背景
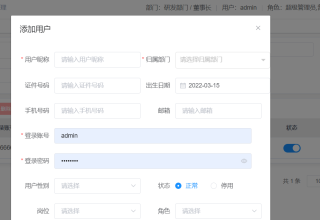
我在前面新增的时候

数据是这样插入的

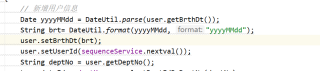
然后到了后端我转换成“YMd”的模式,然后页面展示也是20110308的样子

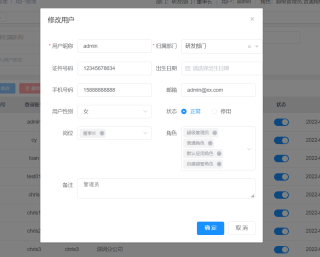
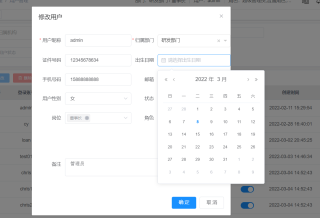
,但是在我修改的时候应该怎么处理呢

我在修改的页面点都没有办法选择日期

<el-col :span="12">
<el-form-item label="出生日期" prop="brthDt">
<el-date-picker
v-model="form.brthDt"
type="date"
placeholder="请选择出生日期"/>
</el-form-item>
</el-col>
