a组件————
onSubmit() {//点击事件(查询按钮)
window.sessionStorage.setItem('current', this.form)
console.log(this.form);
},
consol.log——(一些查询条件)

B组件——(请求接口的.vue中,根据a组件的查询条件显示内容)
TTwebsocket.onopen = function() {
//发送信息
TTwebsocket.send({
taskType: "",
taskSerialNumber: "",
starTime: "",
endTime: ""
});
// 定时执行发送信息
setInterval(function() {
TTwebsocket.send(window.sessionStorage.getItem('current'));
}, 1000 * 60)
};
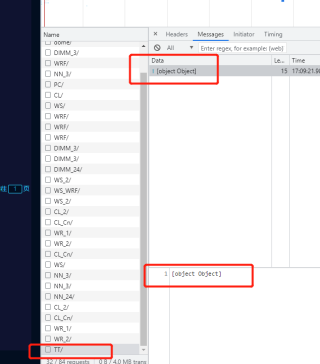
控制台——