下载的前后端分离项目中vue项目怎么启动?这个vue项目少了很多东西该怎么启动啊?说明文档也没有。
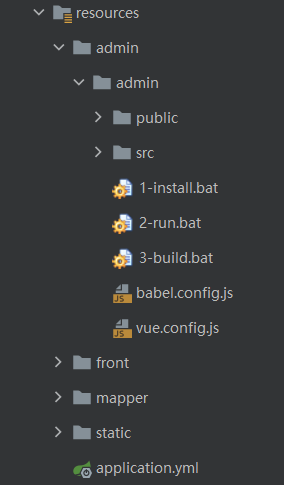
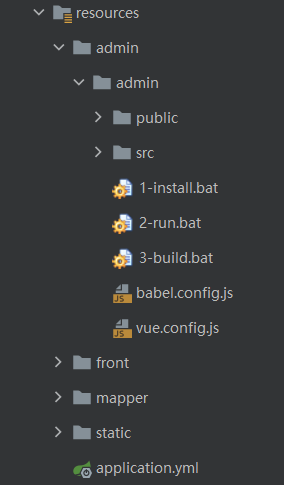
运行脚本文件也不行,手动输入npm run serve 会提示缺少package.json,初始化项目之后启动也无法打开正常的页面。


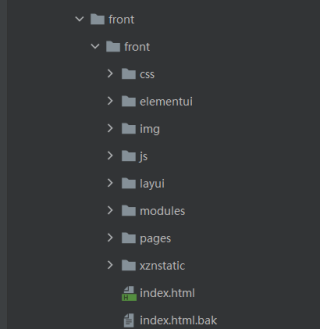
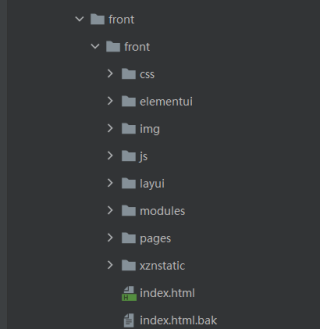
这是前端项目的结构
运行脚本文件也不行,手动输入npm run serve 会提示缺少package.json,初始化项目之后启动也无法打开正常的页面。


这是前端项目的结构
vue项目? npm install 试试 。不过你缺少 package.json . 那你 得 npm init 一下 然后 npm install 再运行 。如果可以找到原来得 package.json最好