问题遇到的现象和发生背景

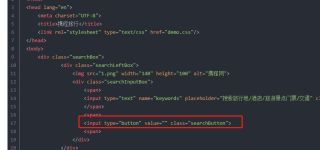
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>携程旅行</title>
<link rel="stylesheet" type="text/css" href="demo.css"/>
</head>
<body>
<div class="searchBox">
<div class="searchLeftBox">
<img src="1.png" width="140" height="100" alt="携程网">
<div class="searchInputBox">
<span>
<input type="text" name="keywords" placeholder="搜索旅行地/酒店/旅游景点门票/交通" class="keywordsBox">
</span>
<span>
<input type="button" value="" class="searchButton">
<span>
</div>
</div>
<div class="searchRightBox">
<p class="topInfo"> 境内:95010</p>
<p class="topInfo">(或)400-830-6666</p>
</div>
</body>
</html>
```css
a:hover{
color: #3983E5;
}
.searchBox{
}
.searchBox .searchLeftBox{
float: left;
display: flex;
line-height: 80px;
color: #666;
}
.searchBox .searchLeftBox img{
width: 150px;
height: 50px;
margin-top: 18px;
margin-left: 80px;
}
.searchBox .searchInputBox{
margin-left: 60px;
width: 373px;
}
.searchInputBox .keywordsBox{
padding: 4px;
background: #fff;
border: 1px solid #8EBEFC;
width: 327px;
border-radius: 3px 0 0 3px;
height: 20px;
}
.searchInputBox .searchButton{
float: left;
width: 43px;
height: 30px;
background: url(3.png) no-repeat center;
background-size: 43px;
border-radius: 0 3px 3px 0;
border: none;
position: relative;
}
.searchInputBox .searchButton:hover{
background: url(2.png) no-repeat center;
background-size: 43px;
cursor: pointer;
}
.searchBox .searchRightBox{
float: right;
}
.searchRightBox .topInfo{
font-family: "microsoft yahei"
margin:0;
padding: 0;
color: #666;
font-size: 12px;
margin-top: 24px;
line-height: 0px;
text-align: right;
}
运行结果及报错内容
我的解答思路和尝试过的方法
我想要达到的结果