使用Tabs组件实现一个页面内通过不同的标签页显示不同内容,但是各个标签页间内容显示有问题

第一个标签页的内容是一个
<script>
// Our Javascript will go here.
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 5;
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
};
animate();
</script>
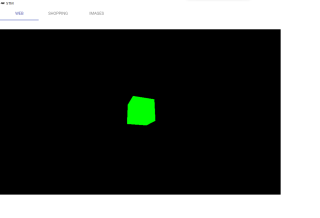
显示如下:

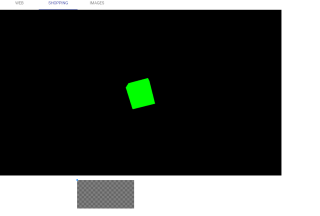
但是切换到第二个标签页它还是显示了

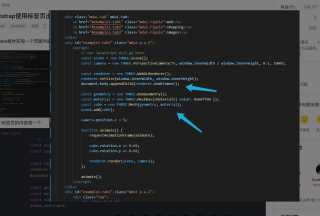
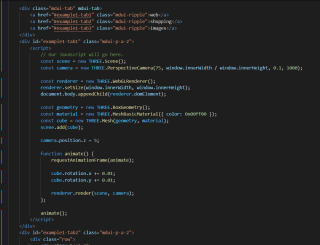
问题相关代码
<div class="mdui-tab" mdui-tab>
<a href="#example1-tab1" class="mdui-ripple">web</a>
<a href="#example1-tab2" class="mdui-ripple">shopping</a>
<a href="#example1-tab3" class="mdui-ripple">images</a>
</div>
<div id="example1-tab1" class="mdui-p-a-2">
<script>
// Our Javascript will go here.
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 5;
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
};
animate();
</script>
</div>
<div id="example1-tab2" class="mdui-p-a-2">
<div class="row">
<div class="col-2">
</div>
<div class="col-8">
<div>
<!-- Wrap the image or canvas element with a block element (container) -->
<img id="image" src="./img/a.png">
</div>
</div>
<div class="col-2">
</div>
</div>
</div>
<div id="example1-tab3" class="mdui-p-a-2">images content</div>
我的解答思路和尝试过的方法
目前觉得就是这个script的问题
我想要达到的结果
每个标签页内容独立不干扰