页面上有一个databox
<input id="issue_beg_date" class="easyui-datebox" style="line-height:26px;border:1px solid #ccc">
我需要对这个databox赋上一个默认值,查阅api这样写
$("#issue_beg_date").datebox("setValue","2018-9-11");
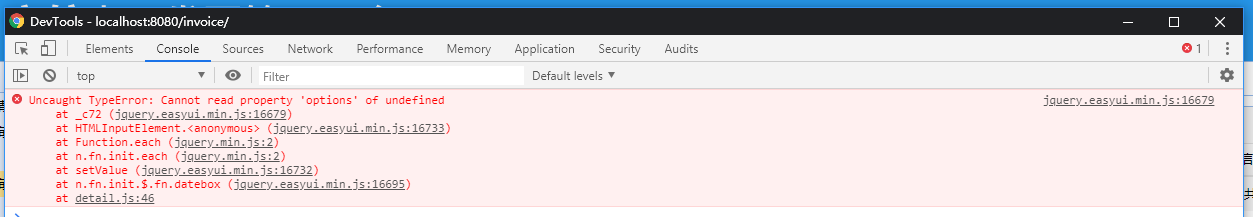
结果是设置无效,打开控制台发现报错
https://www.jeasyui.net/demo/512.html
看一下官网的demo,需要设置日期格式化
<input class="easyui-datebox" data-options="formatter:myformatter,parser:myparser"></input>
<body>
<h2>Date Format</h2>
<p>Different date formats are applied to different DateBox components.</p>
<div style="margin:20px 0;"></div>
<input class="easyui-datebox"></input>
<input class="easyui-datebox" data-options="formatter:myformatter,parser:myparser"></input>
<script type="text/javascript">
function myformatter(date){
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d);
}
function myparser(s){
if (!s) return new Date();
var ss = (s.split('-'));
var y = parseInt(ss[0],10);
var m = parseInt(ss[1],10);
var d = parseInt(ss[2],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d)){
return new Date(y,m-1,d);
} else {
return new Date();
}
}
</script>
</body>