let newWindow = window.open("");
newWindow.document.head.innerHTML = '<title>my test</title><style>div{width:100px;height:100px;background-color:red;}</style>';
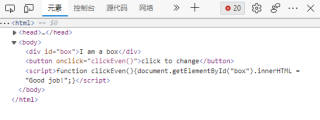
newWindow.document.body.innerHTML = '<div id="box">I am a box</div><button onclick="clickEven()">click to change</button>';
newWindow.document.body.innerHTML += '<script>function clickEven(){document.getElementById("box").innerHTML = "Good job!";}</script>';
这段代码运行之后其他的全都正常,CSS样式也能正常显示,如下图

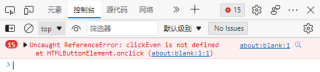
但是点击按钮没有任何反应,按F12后发现有报错
Uncaught ReferenceError: clickEven is not defined
at HTMLButtonElement.onclick (about:blank:1:1)
如下图


其实我本来是想写一个别的东西,弹出的这个窗口实现计算器的功能,研究了挺长时间没成功,发现了问题所在,所以精简了代码,只留出有问题的部分。
请问这个怎么解决呀?或者有没有别的办法来实现相同的功能?

