问题遇到的现象和发生背景
第一次改变数组->打印数组->第二次改变数组->打印数组,本应打印各自的结果,实际上第一次打印的结果与第二次打印的结果一致
问题相关代码,请勿粘贴截图
myMysticArr = [{name:"D",index:40},{name:"C",index:308},{name:"A",index:127},{name:"B",index:259}];
for(var i = 0 ; i < myMysticArr.length ; i ++){
if(myMysticArr[i].name == "A"){
myMysticArr.unshift(myMysticArr.splice(i,1)[0]); // 把A放到最前
}
if(myMysticArr[i].name == "D"){
myMysticArr.push(myMysticArr.splice(i,1)[0]); // 把D放到最后
}
}
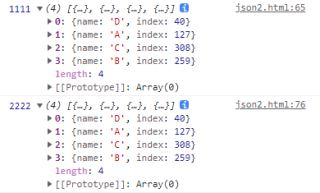
console.log(1111,myMysticArr); // 打印结果 DACB (不符合 和下面的2222的打印一样了)
for(var i = 0 ; i < myMysticArr.length ; i ++){
if(myMysticArr[i].name == "A"){
myMysticArr.splice(0,0,myMysticArr.splice(i,1)[0]); // 把A放到最前
}
if(myMysticArr[i].name == "D"){
myMysticArr.splice(0,0,myMysticArr.splice(i,1)[0]); // 再把D放到最前
}
}
console.log(2222,myMysticArr); // 打印结果 DACB (符合预期)
运行结果及报错内容
本应打印各自的结果,实际上第一次打印的结果与第二次打印的结果一致
我的解答思路和尝试过的方法
即使是第二次方法改变了原数组 也不应该影响第一次的打印
我想要达到的结果
想要打印各自的结果