在div中通过div元素选择器一次性给URL图和通过类选择器一次一次给URL图为什么使用background-image,background-position,background-size属性获取一张图的部分,div中显示结果不一样?类选择器一次一次给URL图在div中通过background-image,background-position,background-size属性获取一张图的部分,div中不显示。
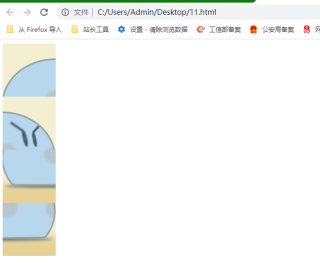
我想要达到的结果

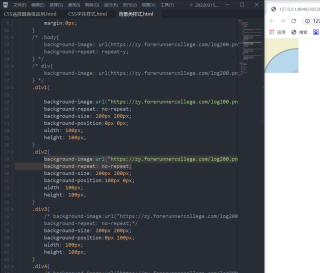
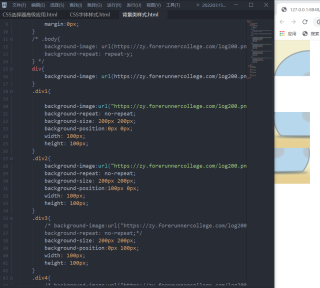
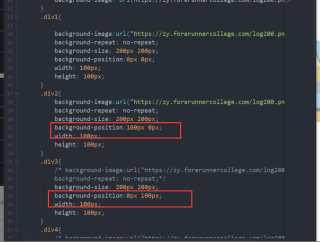
写出的代码截图


在div中通过div元素选择器一次性给URL图和通过类选择器一次一次给URL图为什么使用background-image,background-position,background-size属性获取一张图的部分,div中显示结果不一样?类选择器一次一次给URL图在div中通过background-image,background-position,background-size属性获取一张图的部分,div中不显示。





<!doctype html>
<style>
div {
background-image: url(https://zy.forerunnercollege.com/log200.png);
background-repeat: no-repeat;
background-size: 200px 200px;
width: 100px;
height: 100px
}
.div1 {
background-position: 0 0;
}
.div2 {
background-position: -100px 0;
}
.div3 {
background-position: 0 -100px;
}
.div4 {
background-position: -100px -100px;
}
</style>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
