问题出在 function calcTotal(table,column)这个函数中变量td取不到值
以下是代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
caption {
font-size: 28px;
line-height: 50px;
color: blue;
}
td {
text-align: center;
}
form {
border-right: 100px;
line-height: 30px;
}
input {
margin-left: 10px;
}
</style>
</head>
<body>
<form name="form1">
姓名: <input name="name"><br>
性别: <input name="sex"><br>
电子邮件:<input name="email"><br>
联系电话:<input name="tel"><br>
收入: <input name="inco"><br>
<input type="button" value="显示总收入" onclick="SumShow()">
<input type="reset" value="重置">
</form>
<div id="info"></div>
<table id="cj" cellspacing="0" width="100%" align="center" border="1">
<caption>学生信息统计表</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>电子邮件</th>
<th>联系电话</th>
<th>收入</th>
</tr>
<tr>
<td>Example</td>
<td>bb</td>
<td>cc</td>
<td>123</td>
<td>200</td>
</tr>
</table>
<h2 id="demo"></h2>
<script>
function addTable(stu) {
var tab = document.getElementById("cj")
var colsNum = 5;
rs = tab.insertRow(tab.rows.length);
for(var i = 0;i<colsNum;i++)
rs.insertCell(i);
rs.cells[0].innerHTML = stu.name;
rs.cells[1].innerHTML = stu.sex;
rs.cells[2].innerHTML = stu.email;
rs.cells[3].innerHTML = stu.tel;
rs.cells[4].innerHTML = stu.inco;
}
function Student(name,sex,email,tel,inco) {
this.name = name;
this.sex = sex;
this.email = email;
this.tel = tel;
this.inco = parseFloat(inco);
}
var count ;
var students = new Array();
var info = document.getElementById('info');
function SumShow() {
with(form1) {
if(elements[0].value == "") {
info.innerHTML = "姓名不能为空";
return ;
}
for(var i = 3;i<5;i++) {
var s = elements[i].value;
if(isNaN(s)) {
info.innerHTML = "请输入真实数据";
return ;
}
}
stu = new Student(elements[0].value,elements[1].value,elements[2].value,elements[3].value,elements[4].value);
info.innerHTML = "";
students[count] = stu;
count++;
addTable(stu);
document.getElementById("demo").innerHTML=calcTotal("cj",4);
}
}
function calcTotal(table,column){
var trs=table.getElementsByTagName('tr');
var start=1,end=trs;
var total=0;
for(var i=start;i<end;i++){
var td=trs[i].getElementsByTagName('td')[column];
var t=parseFloat(td.innerHTML);
if(t)total+=t;
return(total);
}
};
document.getElementById("demo").innerHTML=calcTotal(document.getElementById('cj'),4);
</script>
</body>
</html>
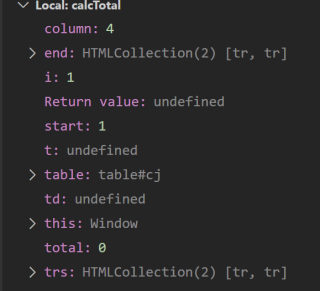
这是运行结果

这是变量的当前值