setup 中引入组件不展示
子组件
<template>
{{num}}
</template>
<script setup>
let num= 5
</script>
父组件
<template>
<NavBar></NavBar>
<h1>父组件</h1>
</template>
<script steup>
import NavBar from '../components/NavBar.vue'
</script>
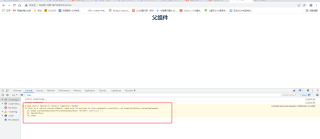
运行结果及报错内容
页面效果

我的解答思路和尝试过的方法
看报错应该是子组件导出错误了,


