https://blog.csdn.net/weixin_43448394/article/details/83120013
如何将html转化为图片并将该图片以文件流的形式传送到后台
技术环境:vue html2canvas
总体思路:将html---->图片的base64位的形式----->将base64转化为文件流---->传送给后台
逐步解析:
step1:
将html转化为图片
我用vue开发,
首先npm install html2canvas
html部分:
<div class="imageWrapper" ref="canvastoImage">
<img class="real_pic" :src="dataURL" />
<slot></slot>
</div>
js部分:
methods: {
toImage() {
html2canvas(this.$refs.canvastoImage,{
backgroundColor: null
}).then((canvas) => {
let dataURL = canvas.toDataURL("image/png");
this.dataURL = dataURL;
});
}
}
step:将base64转化为文件流
this.dataURL = dataURL;
这里dataURL的值就是this.$refs.canvastoImage所取到的dom元素转化成图片的base64位的形式;
我们再将图片的base64转化为文件流;
方法一:
function dataURItoBlob(dataURI) {
var byteString = atob(dataURI.split(',')[1]);
var mimeString = dataURI.split(',')[0].split(':')[1].split(';')[0];
var ab = new ArrayBuffer(byteString.length);
var ia = new Uint8Array(ab);
for (var i = 0; i < byteString.length; i++) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ab], {type: mimeString});
}
> 该方法引用https://blog.csdn.net/hsany330/article/details/52575459?utm_source=blogxgwz6
方法二:
function dataURLtoFile(dataurl, filename) {//将base64转换为文件
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], filename, {type:mime});
}
https://blog.csdn.net/baidu_29701003/article/details/80494704 (方法二原文链接)
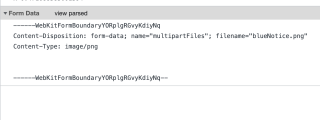
step3:就是将转化成文件流的图片以FormData的形式发送到后台,
step:最后有个小小的坑,当时是用这个保存图片的时候在本地环境下用new Files的形式后台是可以接受到的,但是在测试环境下试了很多次都不行,但是用new Blob()后台却可以成功的接受图片;
我使用的场景是:
.....
let base64Data = new Uint8Array('448588');
// base64Data: [0,0,0,0,0,0,0,0,0,......]
// 在此处使用了 new File()
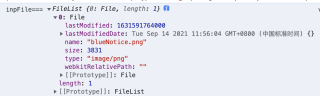
this.fileList = new File([base64Data], 'bule.jpg', {type: 'image/jpg'});
// 这时的this.fileList就是截图上所需要的格式了
.......