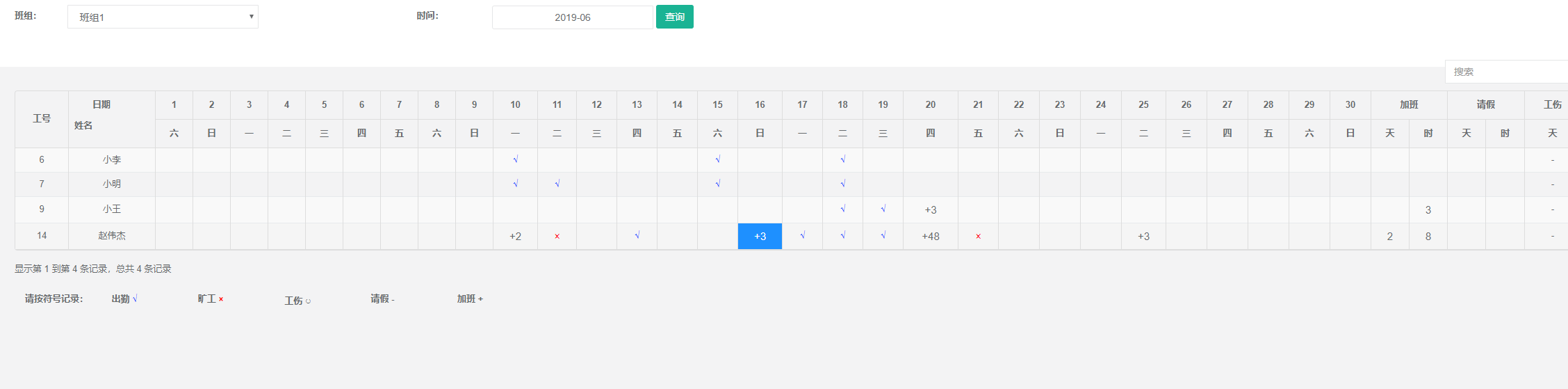
用bootstraptable做了一个考勤的表格。
请问怎么鼠标拖动怎么选取多个单元格弹出菜单然后批量设置呢?
html代码
<button class="btn btn-primary" type="button" id="searchBtn_Table" onclick="ifnull()">查询</button>
<div class="col-sm-12" id="singlelast">
</div>
js
function ifnull() {
if ($("#TeamGroupName").val() == "0") {
zcy.alert.error("请选择需要查询的班组");
return false;
}
if ($("#date").val() == "") {
zcy.alert.error("请选择需要查询的时间");
return false;
}
//get数据
getAttendanceResult();
//加载表头日期
var date = $("#date").val();
var year = parseInt(date.split("-")[0]);
var month = parseInt(date.split("-")[1]);
var daycount = getLastDay(year, month); //得到选中月份的最大天数
MaxDays = daycount;
selectYear = year;
$("#singlelast").empty();
$("#singlelast").append("<table id='tablesinglelast' data-toggle='table' align='center' ></table>")
var appendPos = $("#tablesinglelast");
//$("#tablesinglelast").bootstrapTable('destroy');
appendPos.append("<thead><tr>"+
"<th data-field='EmployeeId' rowspan='2' id='employeeName' data-valign='middle' data-align='center'> 工号</th > " +
"<th id='lineTd' data-field='EmployeeName' data-valign='middle' rowspan='2' data-align='center'>" +
"<span style='float:left;margin-top:20px;'>姓名</span>" +
"<span style='float:left;margin-top:-10px;'>日期</span>"+
"</th > " +
"<th data-formatter='OvertimeLength' data-valign='middle' colspan='2' data-align='center'>加班</th>" +
"<th data-formatter='Askleavelength' data-valign='middle' colspan='2' data-align='center'>请假</th>" +
"<th data-valign='middle' data-align='center'>工伤</th>" +
"</tr><tr></tr></thead>");
//加载table_foot
var table_foot = $("#table_foot");
table_foot.css("display","block");
for (var i = 1; i <= daycount; i++) {
var appendPos2 = $("#tablesinglelast").children().eq(0).children().eq(0).children().eq(i+1 - 1);
appendPos2.after("<th data-valign='middle' colspan='1' data-align='center'>" + i + "</th>");
}
for (var i = 1; i <= daycount; i++) {
var appendPos3 = $("#tablesinglelast").children().eq(0).children().eq(1);
var month2 = (month > 9) ? ("" + month) : ("0" + month);
var day = (i > 9) ? ("" + i) : ("0" + i);
var heredate = year + "-" + month2 + "-" + day;
var weekday = new Date(heredate).getDay();
text = "";
switch (weekday) {
case 0:
text = "日";
break;
case 1:
text = "一";
break;
case 2:
text = "二";
break;
case 3:
text = "三";
break;
case 4:
text = "四";
break;
case 5:
text = "五";
break;
case 6:
text = "六";
break;
}
appendPos3.append("<th data-formatter='DateAttendance' data-align='center' data-field='" + year + "-" + month2 + "-" + day + "'>" + text + "</th>");
selectMonth = month2;
}
var appendPos3 = $("#tablesinglelast").children().eq(0).children().eq(1);
appendPos3.append("<th data-formatter='OverDay' data-align='center'>天</th>"+
"<th data-formatter='OverHour' data-align='center'>时</th>"+
"<th data-formatter='AskleaveDay' data-align='center'>天</th>"+
"<th data-formatter='AskleaveHour' data-align='center'>时</th>"+
"<th data-align='center'>天</th>"
);
$('.context').contextmenu({
target: '#context-menu',
before: function (e, context) { // execute code before context menu if shown
}, onItem: function (context, e) { // execute on menu item selection
}
});
readyTable();
$("#singlelast tr td").addClass();
}
function getLastDay(year, month) {
var new_year = year; //取当前的年份
var new_month = month++;//取下一个月的第一天,方便计算(最后一天不固定)
if (month > 12) //如果当前大于12月,则年份转到下一年
{
new_month -= 12; //月份减
new_year++; //年份增
}
var new_date = new Date(new_year, new_month, 1); //取当年当月中的第一天
return (new Date(new_date.getTime() - 1000 * 60 * 60 * 24)).getDate();//获取当月最后一天日期
}
function readyTable() {
$("#tablesinglelast").bootstrapTable({
//bootstraptable 插件
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 20, 30],
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: 'asc',
striped: true, //行间隔色
showExport: true, //是否显示导出
exportDataType: 'all',
search: true,
detailView: false,//父子表
onExpandRow: function (index, row, $detail) {
oInitInitSubTable(index, row, $detail);
}
});
}
function getAttendanceResult() {
var TeamGroupId = $("#TeamGroupName").val();
var date = $("#date").val();
$.ajax({
url: "/Employee/getAttendanceResult",
type: "post",
dataType: 'json',
data: {
"TeamGroupId": TeamGroupId,
"date": date,
},
success: function (data) {
chkData = eval(data);
$('#tablesinglelast').bootstrapTable('load', chkData);
},
error: function () {
zcy.alert.error("获取考勤表失败");
}
});
}
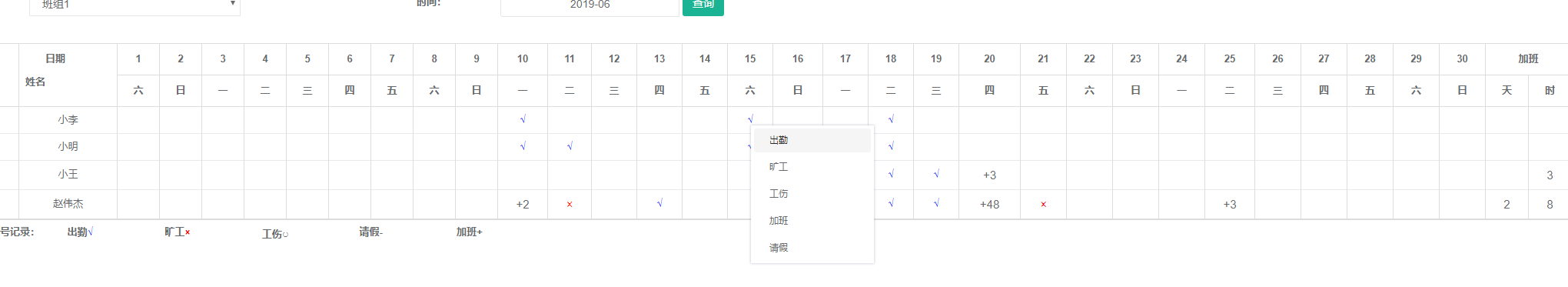
我用bootstrap-table-contextmenu 在getAttendanceResult实现了一个右键菜单
function getAttendanceResult() {
//鼠标右键菜单
$('#tablesinglelast').bootstrapTable({
contextMenu: '#context-menu',
onContextMenuItem: function(row, $el){
if ($el.data("item") == "properfunctioning") {
//var msg = "你确定要设置为考勤?";
//zcy.alert.confirm("请确认操作",msg);
console.log(row);
zcy.alert.success(""+row+"的考勤记录");
}
}
});
var TeamGroupId = $("#TeamGroupName").val();
var date = $("#date").val();
$.ajax({
url: "/Employee/getAttendanceResult",
type: "post",
dataType: 'json',
data: {
"TeamGroupId": TeamGroupId,
"date": date,
},
success: function (data) {
chkData = eval(data);
$('#tablesinglelast').bootstrapTable('load', chkData);
},
error: function () {
zcy.alert.error("获取考勤表失败");
}
});
}
但是获取的都是一行的值,获取不到单元格的值,该怎么办呢?