问题遇到的现象和发生背景
win11家庭中文版,运行的软件是vscode
问题相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css1.css" />
<title>列表的增删和移动</title>
<script src="../jquery.js"></script>
<script>
$(function(){
//显示
$('span.list-add-show').click(function(){
$('div.list-add-area').show();
//alert(111);
});
//隐藏
$('.list-add-cancel').click(function(){
$('div.list-add-area').hide();
});
//上移
$('.list-up').click(function(){
//需移动的li元素
var $moveli = $(this).parents('li');
//参考位置的li元素
var $addrli = $moveli.prev('li');
if($addrli.length == 0)
alert('已经到头了,无法上移!');
else
$addrli.before($moveli);
});
//下移
$('.list-down').click(function(){
//需移动的li元素
var $moveli = $(this).parents('li');
//参考位置的li元素
var $addrli = $moveli.next('li');
if($addrli.length == 0) alert('已经到底部了,无法下移了!');
else
$addrli.after($moveli);
});
//删除
$('.list-del').click(function(){
//需移动的li元素
$(this).parents('li').remove();
});
//添加
$('.list input.list-add-add').click(function(){
var txt=$('input.list-add-input')[0];
var $addli=$('<li class="list-option"><input class="list-input" type="text" value="'+txt.value+'"><span class="list-btn"><span class="list-up">[上移]</span><span class="list-down">[下移]</span><span class="list-del">[删除]</span></span></li>');
if(txt.value != '')
$('ul.list-ul').append($addli);
else
alert('文本框内容不能为空!')
txt.value=""
});
});
</script>
</head>
<body>
<form>
<div class="list">
<ul class="list-ul">
<li class="list-option">
<input class="list-input" type="text" value="HTML+CSS">
<span class="list-btn">
<span class="list-up">[上移]</span>
<span class="list-down">[下移]</span>
<span class="list-del">[删除]</span>
</span>
</li>
<li class="list-option">
<input class="list-input" type="text" value="JavaScript">
<span class="list-btn">
<span class="list-up">[上移]</span>
<span class="list-down">[下移]</span>
<span class="list-del">[删除]</span>
</span>
</li>
<li class="list-option">
<input class="list-input" type="text" value="c">
<span class="list-btn">
<span class="list-up">[上移]</span>
<span class="list-down">[下移]</span>
<span class="list-del">[删除]</span>
</span>
</li>
</ul>
<div class="list-bottom">
<span class="list-add-show"><span>添加项目</span></span>
<div class="list-add-area list-hide">
添加到列表:
<input class="list-add-input" type="text" name="list[]">
<input class="list-add-add" type="button" value="添加">
<input class="list-add-cancel" type="button" value="取消">
</div>
</div>
</div>
</form>
</body>
</html>
css代码
@charset "utf-8";
/* CSS Document */
<style>
body{background:#ddd;text-align:center}
.list{display:inline-block;margin-top:20px;padding:40px;border-radius:8px;background:#fff;color:#333;text-align:left;font-size:13px}
.list-ul{list-style:none;margin:0;padding:0}
.list-option{padding:6px 0;}
.list-input{width:300px;border:1px solid #ccc;padding:4px;font-size:14px;color:#333}
.list-input:hover{background:#effaff}
.list-btn span{color:#0065A0;;cursor:pointer}
.list-btn span:hover{text-decoration:underline}
.list-btn b{text-align:center;background-color:#D6EDFF;border-radius:6px;width:20px;height:20px;display:inline-block;margin:0 2px;cursor:pointer;color:#238FCE;border:1px solid #B3DBF8;float:left}
.list-bottom{margin-top:5px}
.list-add-show{color:#f60;cursor:pointer}
.list-add-show:before{position:relative;top:1px;margin-right:5px;content:"+";font-weight:700;font-size:16px;font-family:arial}
.list-add-show span:hover{text-decoration:underline}
.list-add-area{margin-top:5px}
.list-add-add{cursor:pointer;margin-left:5px}
.list-add-cancel{cursor:pointer;margin-left:4px}
.list-add-input{width:180px;border:1px solid #ccc;padding:4px;font-size:14px;color:#333}
.list-add-input:hover{background:#effaff}
.list-tmp{display:none}
.list-hide{display:none}
</style>
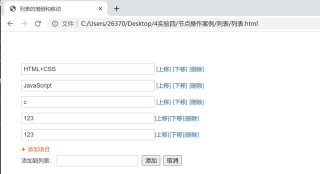
运行结果及报错内容

我的解答思路和尝试过的方法
不知道哪里错了
我想要达到的结果
添加的123后面的三个“上移”,‘下移’,‘删除’用不了
