问题遇到的现象和发生背景
很明显是自动判断不行
我的思路是
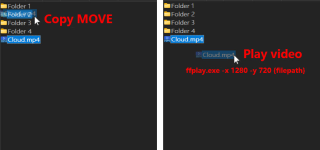
如果鼠标把文件拖到文件夹上则执行命令
copy move
如果只是随便在空白区拖一下松开则执行命令
ffplay.exe -noborder -x 960 -y 540 -exitonkeydown {filepath}
问题相关代码,请勿粘贴截图
function OnClick(clickData) {
var cmd = clickData.func.command;
cmd.deselect = false; // Prevent automatic deselection
if (clickData.func.fromdrop) {
cmd.RunCommand('copy move');
} else {
cmd.RunCommand('ffplay.exe -noborder -x 960 -y 540 -exitonkeydown {filepath}');
}
}
我想要达到的结果