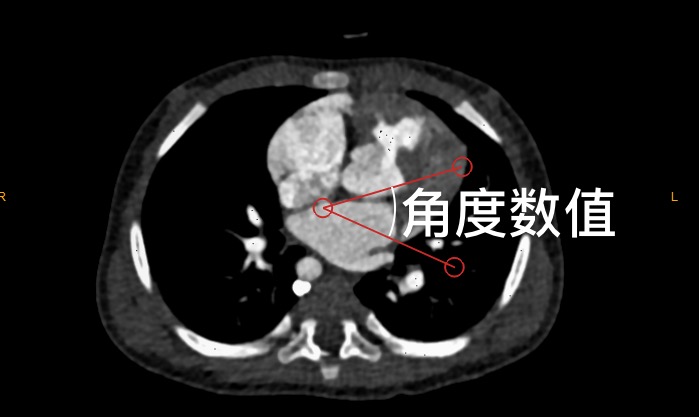
1.利用opengl对图片进行显示,点击图片画出一个角度,角度的线可以显示,但是角度的数字没有显示。我把文本的代码单独放到控制台显示,显示是正常的,所以推断可能是图片的纹理 对文本的显示造成了干扰,哪些代码影响到了。
具体代码如下:
1> 图像关键代码:
QImage GlImage = mpCurQImg->convertToFormat(QImage::Format_RGBA8888);
glGenTextures(TEXTURE_SIZE,&m_TextureIndex);
glBindTexture(GL_TEXTURE_2D,m_TextureIndex);
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR );
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR );
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexImage2D( GL_TEXTURE_2D, 0, GL_RGB, GlImage.width(), GlImage.height(), 0,
GL_RGBA, GL_UNSIGNED_BYTE, GlImage.bits() );
glPushMatrix();
glBindTexture(GL_TEXTURE_2D,m_TextureIndex);
glBegin( GL_QUADS );
glTexCoord2f( 0.0, 0.0 ); glVertex3f( pTextRect[0], pTextRect[2],0);
glTexCoord2f( 1.0, 0.0 ); glVertex3f( pTextRect[1], pTextRect[2],0);
glTexCoord2f( 1.0, 1.0 ); glVertex3f( pTextRect[1], pTextRect[3],0);
glTexCoord2f( 0.0, 1.0 ); glVertex3f( pTextRect[0], pTextRect[3],0);
glEnd();
glDisable(GL_TEXTURE_2D);
glDisable(GL_DEPTH_TEST);
glPopMatrix();
2>角度的数值显示代码:
DrawStringInfo(QString * str,QPointF pt)
glColor3f(1.0f, 0.0f, 0.0f);
glDisable(GL_DEPTH_TEST);
QByteArray ba = str->toLatin1();
const char*ch = "test";
glRasterPos2f(0.0f,0.0f);//测试放在中央
static int isFirstCall = 1;
static GLuint lists;
if (isFirstCall)
{
isFirstCall = 0;
lists = glGenLists(MAX_CHAR);
wglUseFontBitmaps(wglGetCurrentDC(), 0, MAX_CHAR, lists);
}
for (; *ch != '\0'; ++ch)
{
glCallList(lists + *ch);
}
glEnable(GL_DEPTH_TEST);
