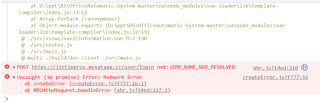
在前端页面登录时请求后端数据时报错
import axios from 'axios';
let base = 'https://littlepros.mynatapp.cc';
// let base = 'http://azkz2z.natappfree.cc';
export const requestLogin = params => { return axios.post(${base}/user/login, params).then(res => res.data); };

ballball有人来帮帮我
