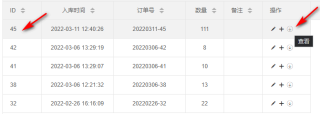
如图如何通过父页面的点击的行弹出iframe层?iframe层需要显示行id在数据库查询到的数据清单(希望也是一个layui table,查询的数据有几百条)。
普通的html页面,可以通过传递的id直接查询显示,换上layui table+弹出层就不会了。
iframe查询父页面传来的id在数据库的清单:select * from list where orderid=“$id” //$id是父页面layui table的行id
如何实现?需要源代码(弹出层iframe带参数,以及iframe层的查询显示)。

```php
//监听行工具事件 ,删除一行,修改数据
table.on('tool(test)', function (obj) {
var data = obj.data;
//console.log(data)
if (obj.event === 'del') {
layer.confirm('真的删除行么???', function (index) {
// 删除数据
url = './ship_data.php?action=del';
params = 'id='+data.id
$.post(url,params,function(data){
// 刷新数据表格
tableIns.reload()
layer.msg('删除成功');
})
// 关闭弹窗
obj.del();
layer.close(index);
});
} else if (obj.event === 'edit') {//编辑层
openUpdateUser(data);
}
else if (obj.event === 'edit1') {//打开编辑数据层
openUpdatesn(data);
}
else if (obj.event === 'edit2') {//打开查看,iframe层
openlist(data);
}
});
//open list查看清单
function openlist(data) {
mainIndex = layer.open({
type:2,
title:'清单明细',
content:['./check_list.php', 'no'],//如何带参数?
area: ['900px', '400px'],
maxmin:true,
success: function() {
form.val('dataForm3',{
keyid:data.id,
orderid:data.orderid,
})
}
})
}

