我在html中加入了iframe,里面嵌套了其他页面,常规的键盘事件,当iframe获得焦点后,所有键盘事件都失效,有没有后台可以监控键盘按下事件,当监控到键盘按下,我让主页面中的textbox获得焦点。目前网上找了很多,都无法实现。最好能在浏览器失去焦点的时候,也能监控到
1条回答 默认 最新
 CSDN专家-showbo 2022-03-19 23:13关注
CSDN专家-showbo 2022-03-19 23:13关注浏览器失去焦点要要监控是不可能的了。。又不是c/s系统。
iframe获取焦点后要想控制父页内容,应该继续往iframe注册事件,然后通过parent.document.getElementById之类的api获取控件后设置焦点,前提是没跨域。跨域可以用postMessage在iframe和父页之间进行通信(当然也需要能控制iframe加载的页面)。
或者直接透明层盖住iframe,不允许操作iframe,这样就响应父页事件了
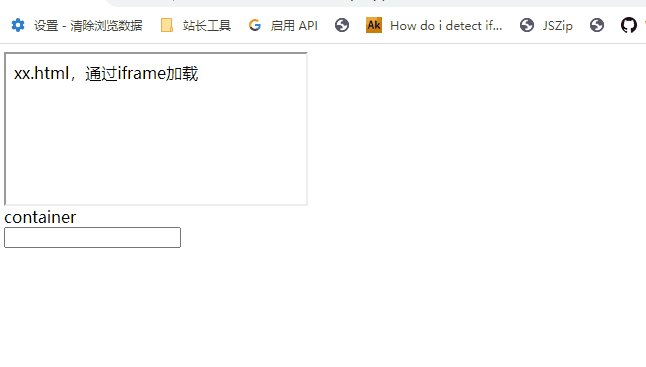
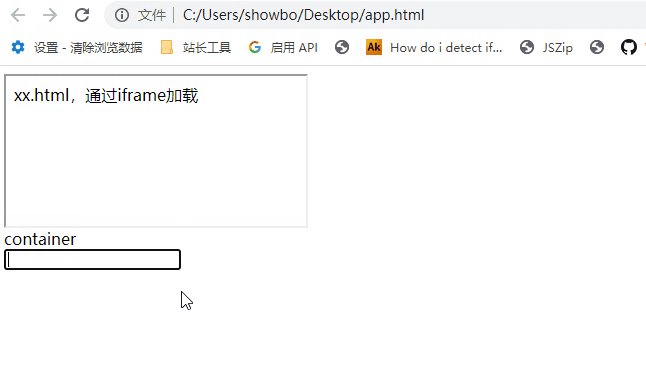
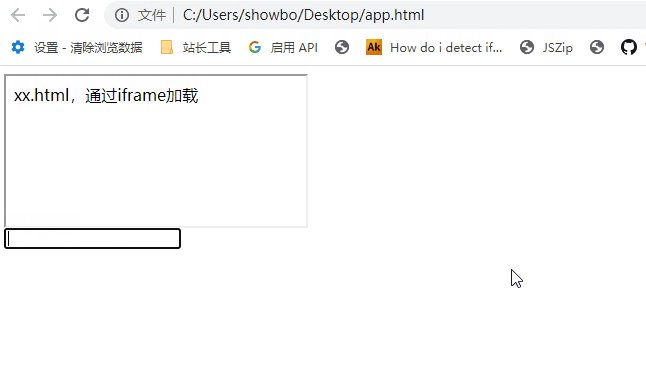
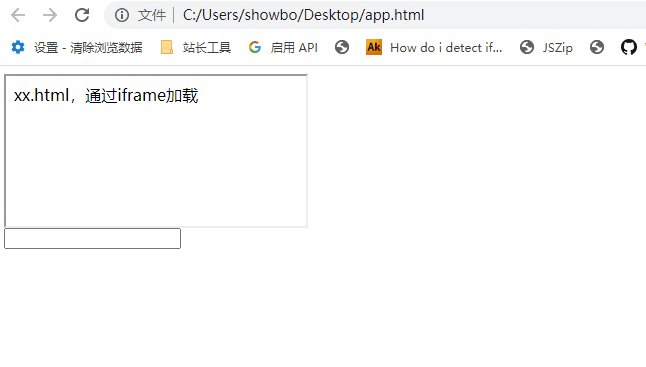
text和iframe不是在同一个页面,操作iframe不会响应text所在页面的事件。要给iframe的document添加click,执行parent.document.getElementById("inp1").focus();让itext获取焦点,简单示例如下

<iframe onload="insertEvt(this)" src="xx.html"></iframe><br /> <div id="container">container</div> <input type="text" id="inp1" autofocus /> <script> function div_mousedown() { containerdiv = document.getElementById("container"); document.getElementById("inp1").focus(); containerdiv.style.display = "none"; //alert("onmousemove"); //containerdiv.style.display = "block"; } function insertEvt(ifr) { ifr.contentWindow.document.onclick = div_mousedown } </script>如果textbox和iframe关系不是这样,textbox也是放在其他iframe中,可以参考下面的文章更新过dom关系
iframe和父页,window.open打开页面之间的引用_JavaScript/Ajax开发技巧_Web开发网 https://www.w3dev.cn/article/20121205/iframe-parent-window.open-opener-interrelation.aspx
用chrome或者webkit本地file测试默认不允许访问框架内容,需要配置过chrome启动方式,参考下面的配置chrome支持本地(file协议)ajax请求_JavaScript/Ajax开发技巧_Web开发网 https://www.w3dev.cn/article/20141031/file-protocol-config-chrome-support-ajax-request.aspx 解决 无用评论 打赏 举报 编辑记录
解决 无用评论 打赏 举报 编辑记录
悬赏问题
- ¥15 深度学习根据CNN网络模型,搭建BP模型并训练MNIST数据集
- ¥15 lammps拉伸应力应变曲线分析
- ¥15 C++ 头文件/宏冲突问题解决
- ¥15 用comsol模拟大气湍流通过底部加热(温度不同)的腔体
- ¥50 安卓adb backup备份子用户应用数据失败
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥15 请问Lammps做复合材料拉伸模拟,应力应变曲线问题
- ¥30 python代码,帮调试,帮帮忙吧
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
