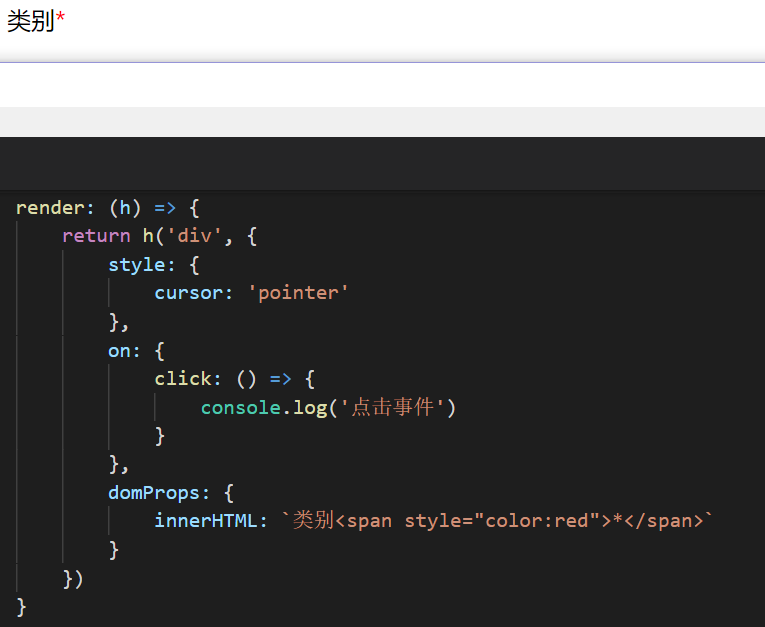
本来想要实现下面的效果:
我自己这么写的,最后面的*不会变成红色
render: (h, params) => {
return h('a', {
style: {
cursor: 'pointer'
}
}, params.row.ItemName + '<style="color:red">*');
}
render里面该怎么拼接才会实现图片所演示的效果呢?求大神帮忙不胜感激