
这是两个不同ul里的li 我要点击时更改li 前面的其他节点
我怎么判断我点击下面这个li 更改下面li前面的子节点 。
现在点击下面的li 也是更改上面li的其他节点,换个name 就可以更改下面的。
但是换个name 下面li的CSS样式没了
js 两个ul 里的li name相同 点击调用函数相同 怎么判断我触发函数后更改的是第二个ui里的li样式
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 threenewbee 2019-06-23 13:12关注
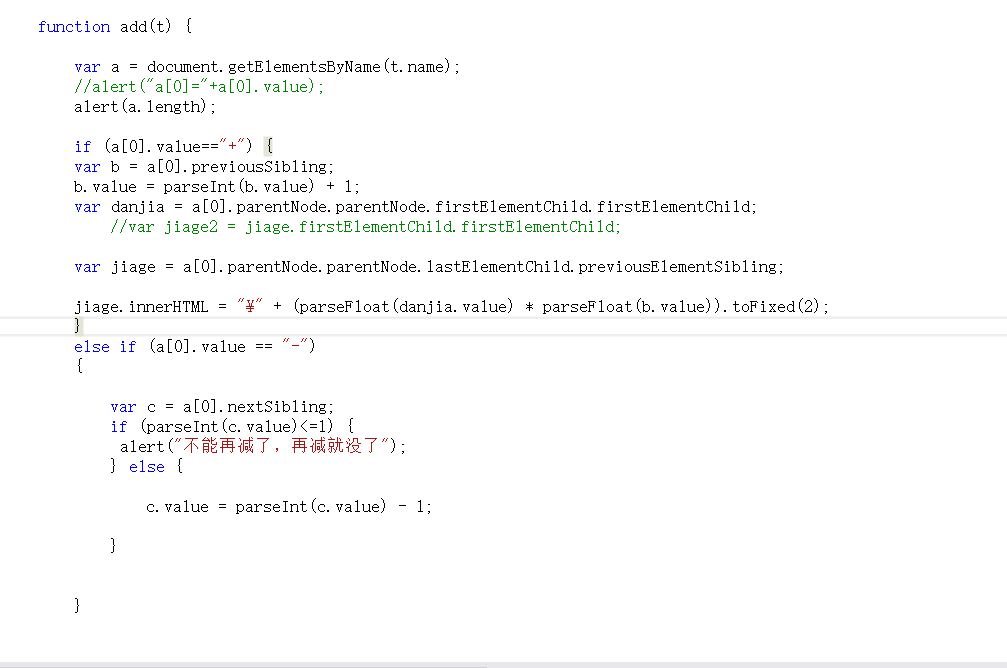
threenewbee 2019-06-23 13:12关注看你的add函数内怎么实现的呢。
按理说传入的this,就是当前的标签。
function add(obj)
{
alert($(obj).html());
}解决 无用评论 打赏 举报
悬赏问题
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
- ¥15 esp8266与51单片机连接问题(标签-单片机|关键词-串口)(相关搜索:51单片机|单片机|测试代码)
- ¥15 电力市场出清matlab yalmip kkt 双层优化问题
- ¥30 ros小车路径规划实现不了,如何解决?(操作系统-ubuntu)
