
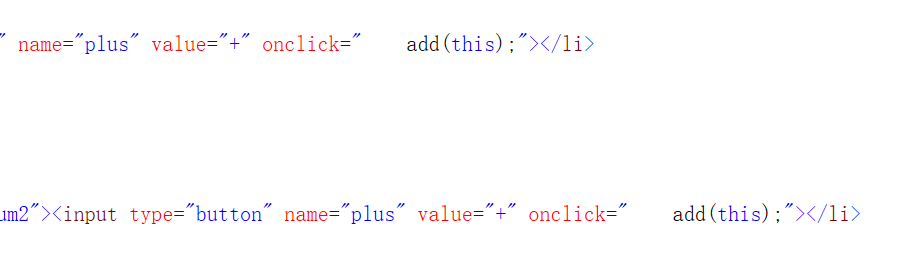
这是两个不同ul里的li 我要点击时更改li 前面的其他节点
我怎么判断我点击下面这个li 更改下面li前面的子节点 。
现在点击下面的li 也是更改上面li的其他节点,换个name 就可以更改下面的。
但是换个name 下面li的CSS样式没了
js 两个ul 里的li name相同 点击调用函数相同 怎么判断我触发函数后更改的是第二个ui里的li样式
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答
 threenewbee 2019-06-23 13:12关注
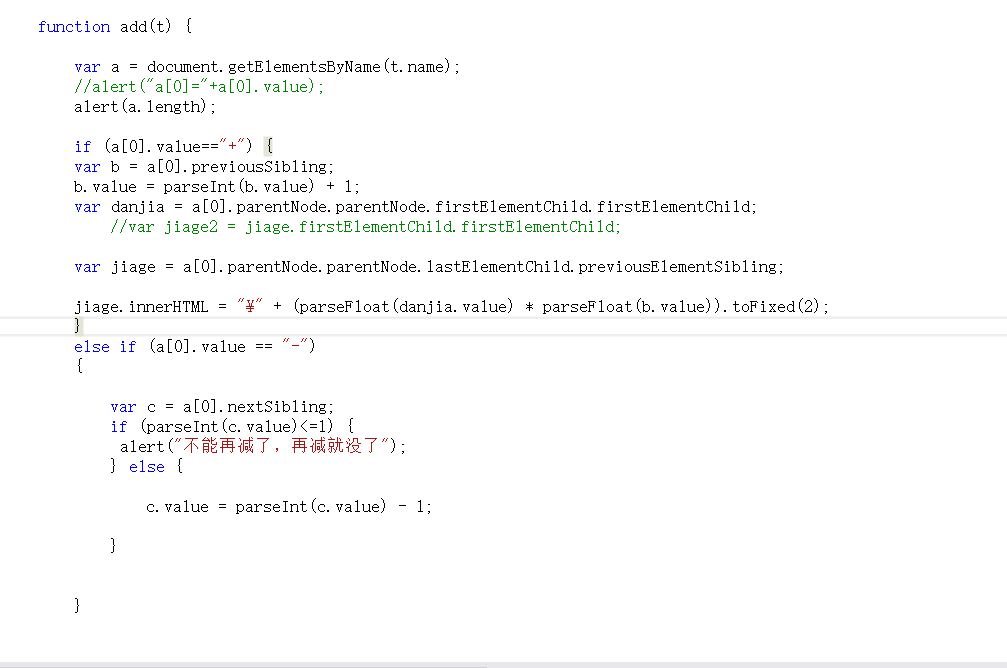
threenewbee 2019-06-23 13:12关注看你的add函数内怎么实现的呢。
按理说传入的this,就是当前的标签。
function add(obj)
{
alert($(obj).html());
}解决 无用评论 打赏 举报
悬赏问题
- ¥15 c程序不知道为什么得不到结果
- ¥40 复杂的限制性的商函数处理
- ¥15 程序不包含适用于入口点的静态Main方法
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
