我想知道两个div里咋写,script里是ls给的的截图
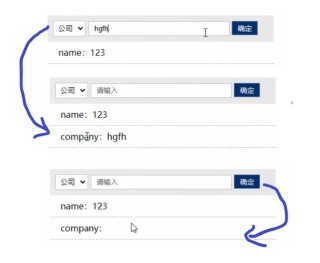
我想要达到的效果如图:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="ctrl"></div>
<div class="list"><ul></ul></div>
<script>
//获取页面元素
const ul =document.querySelector('.list ul')
const selects = document.querySelector('#add')
const myInput = document.querySelector('.ctrl input')
const done = document.querySelector('.ctrl .done')
//声明对象
let obj = {}
//绑定点击事件
done.onclick = function(){
//获取select中的值,作为key值
let key = JSON.stringify(selects.value)
//获取input中的值,作为value
let value = JSON.stringify(myInput.value)
//组合成对象格式
let str = `{${key}:${value}}`
const newObj = JSON.parse(str)
//将源对象分配到目标对象
obj =Object.assign(obj,newObj)
//重构DOM列表,清除输入框
ul.innerHTML =''
myInput.value =''
//更新DOM结构
for(const key in obj){
if(obj.hasOwnProperty(key)){
ul.innerHTML +=`<li>${key}:${obj[key]}</li>`
}
}
}
</script>
<script src="./script/jquery-3.6.0.min.js"></script>
</body>
</html>
