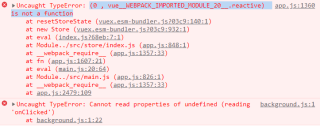
在引入vuex后就报如下错误:

版本为"vue": "^2.6.14", "vuex": "^4.0.2", 前端不是很熟悉, 请教各位 ! 相关代码为:
store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import axios from "axios";
const store = new Vuex.Store({
state: {
token: window.localStorage.getItem("token"),
account: '',
email:'',
sex:'',
},
mutations: {
SET_TOKEN: (state, token) => {
state.token = token
},
SET_ACCOUNT: (state, account) => {
state.account = account
},
SET_EMAIL: (state, email) => {
state.email = email
},
SET_SEX: (state, sex) => {
state.sex = sex
}
},
actions: {
GetInfo({ commit }) {
return new Promise((resolve, reject) => {
axios.get("/user/info").then((res) =>{
if(res.data.code === 200){
commit('SET_ACCOUNT',res.data.data.account) ;
commit('SET_EMAIL',res.data.data.email) ;
commit('SET_SEX',res.data.data.sex) ;
}
resolve(res);
}).then((e)=>{
reject(e)
})
})
},
LogOut({ commit}) {
return new Promise((resolve, reject) => {
axios.get("/user/logout").then((res) =>{
if(res.data.code === 200){
commit('SET_ACCOUNT','') ;
commit('SET_EMAIL','') ;
commit('SET_SEX','') ;
window.localStorage.removeItem("token");
}
resolve(res)
}).then((e)=>{
this.$message.error("未知错误");
reject(e)
})
})
}
}
})
export default store
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import Antd from 'ant-design-vue/es';
import 'ant-design-vue/dist/antd.css';
import axios from 'axios'
import store from './store'
Vue.prototype.$bus = new Vue()
Vue.config.productionTip = false
Vue.use(Antd);
// axios.defaults.baseURL = 'http://localhost:9999'
axios.defaults.withCredentials = true
//设置请求头
axios.defaults.headers['X-Requested-With'] = 'XMLHttpRequest'
axios.defaults.headers['token'] = localStorage.getItem('token') || ''
axios.defaults.headers.post['Content-Type'] = 'application/json'
axios.interceptors.response.use(res => {
if (res.data.code === 501) {
router.push({path: '/login'})
return Promise.reject(res)
}
return res;
})
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
