提交后表单内容显示在console,像这样

请问我的代码为什么在console不显示呢?哪里出错了
<!--pages/woke/woke.wxml-->
<swiper indicator-dots="true" indicator-active-color="#3399CC" indicator-color="#fff"
autoplay="true" interval="2000" circular="true">
<swiper-item><image src="../../image/1.jpg"></image></swiper-item>
<swiper-item><image src="../../image/2.jpg"></image></swiper-item>
<swiper-item><image src="../../image/3.jpg"></image></swiper-item>
</swiper>
<form bindsubmit="formSubmit" bindreset="formReset">
1.你现在大几?
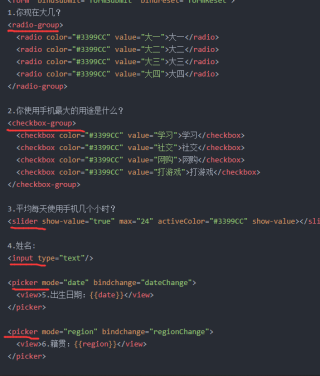
<radio-group>
<radio color="#3399CC" value="大一">大一</radio>
<radio color="#3399CC" value="大二">大二</radio>
<radio color="#3399CC" value="大三">大三</radio>
<radio color="#3399CC" value="大四">大四</radio>
</radio-group>
2.你使用手机最大的用途是什么?
<checkbox-group>
<checkbox color="#3399CC" value="学习">学习</checkbox>
<checkbox color="#3399CC" value="社交">社交</checkbox>
<checkbox color="#3399CC" value="网购">网购</checkbox>
<checkbox color="#3399CC" value="打游戏">打游戏</checkbox>
</checkbox-group>
3.平均每天使用手机几个小时?
<slider show-value="true" max="24" activeColor="#3399CC" show-value></slider>
4.姓名:
<input type="text"/>
<picker mode="date" bindchange="dateChange">
<view>5.出生日期:{{date}}</view>
</picker>
<picker mode="region" bindchange="regionChange">
<view>6.籍贯:{{region}}</view>
</picker>
<button class="btn1" form-type="reset" type="primary">重置</button>
<button class="btn2" form-type="submit" type="primary">提交</button>
</form>
[](
// pages/woke/woke.js
Page({
dateChange:function(e){
var value = e.detail.value;
this.setData({
data:value
})
}
,
formSubmit: function (e) {
console.log(e.detail.value)
},
formReset: function () {
console.log('form发生了reset事件')
}
})
```)