我是一名在校学生,这学期才开始接触HTML,要我们写出类似淘宝个人资料页面
但是,我碰到了一些不能解决的问题:
1.图中“个人资料”上的那个能拐弯的水平线如何编译
2.如何让form表单中的每个文字域像样例图那样对齐
3.我编译的button按钮细看还是和样例图不一致
(我已经在百度找过很多方法了,但是由于接触太浅,没能按照那些方法成功编译)
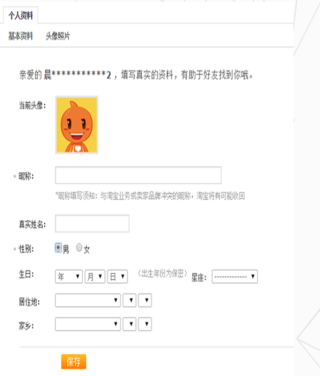
这是给出的样例图

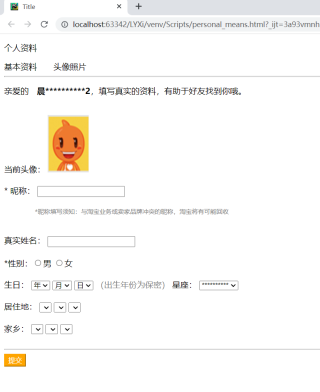
这是我目前完成的情况

这是我的代码
#
```<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<p>个人资料</p>
<span>基本资料  头像照片</span>
<hr>
<form>
<p>亲爱的 <span><strong>晨**********2</strong></span>,填写真实的资料,有助于好友找到你哦。</p><br>
<label >当前头像:</label>
<img src="../taobaotouxiang.png">
<br><br>
<label for="id">* 昵称:</label>
<input type="text" width="1000px" id="id" >
<p style="color:grey" ><font size="1">     *昵称填写须知:与淘宝业务或卖家品牌冲突的昵称,淘宝将有可能回收</font></p>
<br>
<label for="name">真实姓名:</label>
<input type="text" id="name" width="300px" >
<br>
<br>
<label for="sex" >*性别:</label><input type="radio" id="sex">男 <input type="radio" id="sex" class="text-align">女
<br>
<br>
<label for="birthday">生日:</label>
<select size="1" name="年" id="birthday">
<option >年</option>
</select>
<select size="1" name="月">
<option >月</option>
</select>
<select size="1" name="日">
<option >日</option>
</select>
<span style="color:grey">(出生年份为保密)</span>
<label for="constellation" >星座:</label>
<select size="1" id="constellation">
<option>**********</option>
</select>
<br>
<br>
<label for="stay">居住地:</label>
<select size="=1" name="stay" id="stay">
<option>
</option>
</select>
<select size="1" name="stay" id="stay">
<option>
</option>
</select>
<select size="1"name="stay" id="stay">
<option></option>
</select>
<br>
<br>
<label for="hometown">家乡:</label>
<select size="=1" name="hometown" id="hometown">
<option>
</option>
</select>
<select size="1">
<option>
</option>
</select>
<select size="1">
<option></option>
</select>
<br>
<br>
<hr>
<button type="submit" style="background-color:orange;border-color:orange;color:white;aglin:center">提交</button>
</form>
</body>
</html>


