问题遇到的现象和发生背景

通过视图判断单击事件未生效,但是为什么呢!!
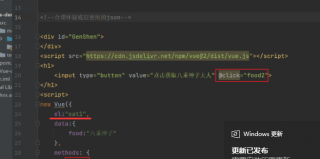
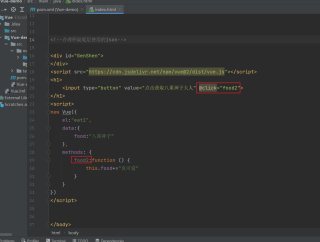
问题相关代码,请勿粘贴截图
运行结果及报错内容
我的解答思路和尝试过的方法
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--<div id="faker">-->
<!-- {{ viper }}-->
<!--</div>-->
<!--合理怀疑底层使用的json-->
<div id="GenShen">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<h1>
<input type="button" value="点击获取八重神子大人" @click="food2">
</h1>
<script>
new Vue({
el:"eat1",
data:{
food:"八重神子"
},
methods: {
food2:function () {
this.food+="真可爱"
}
}
})
</script>
</body>
</html>