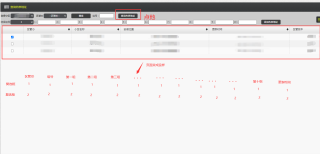
我想点击那个【查询热表地址】按钮,然后下面的页面切换成一个新的页面,只有点的时候才显示,不点还是原来的样子,怎么搞啊,没怎么学过前台的东西。
https://www.zhihu.com/question/368924668
跟这个差不多,我看百度了,但我还是buhui写┭┮﹏┭┮

<script type="text/javascript">
//查询热表地址
function QgCcRb(){
var ckbs=$("#qgInfo input[type=checkbox]:checked");
if(ckbs.length==0){
alert("请选择要查询的区管");
return false;
}
if(ckbs.length>1){
alert("对不起一次只能选择一个");
return false;
}
var id=ckbs.val();
var Zuhao= $('#Zuhao').val();
$.ajax({
url:"/RbHotPower/QgCon/QgCcRb.action",
async:false,
dataType:"json",
data:{
"ids":id,
"zuhao":Zuhao
},
success:function(data){
msg=data.js;
if(msg=="0"){
alert("查询热表地址接收指令成功!")
}
if (msg=="2"){
alert("集中器不在线!")
}
if(msg=="1"){
alert("查询热表失败!")
}
//selQg();
}
});
}
<script type="text/javascript">
//根据小区查询区管信息
function selQg(){
var xqName = $('#xqNameId').val();
var qgID=$('#qgID').val();
var html ="";
$.ajax({
url:"CxQg.action",
async : false,
dataType : "json",
data : {
"xqName" : xqName,
"qgID" : qgID,
},
success : function(data) {
$("#qgInfo").empty();
var d=data.qglists;
for(var i=0;i<d.length;i++){
var id=d[i].id;
var QgID=d[i].qgID;
var XqName=d[i].xqName;
var InstallAd=d[i].installAd;
var RecordTime =d[i].recordTime ;
var qgFl=d[i].qgFl;
if(i%2 == 1){
html+= "<tr class='gradeX odd'>";
}else if(i%2 == 0){
html+= "<tr class='gradeX even'>";
}
html+="<td class='text-center'><input type='checkbox' name='pchecked' value='"+QgID+"'/></td>";
html+="<td class='text-center'>"+QgID+"</td>";
html+="<td class='text-center'>"+XqName+"</td>";
html+="<td class='text-center'>"+InstallAd+"</td>";
html+="<td class='text-center'>"+RecordTime+"</td>";
if(qgFl=="1"){
html+="<td class='text-center'>"+"单系统"+"</td>";
}else{
html+="<td class='text-center'>"+"双系统"+"</td>";
}
html+="</tr>";
}
html+="</tbody>"
html+="</table>";
html+="</div>";
$("#qgInfo").append(html);
}
})
}
function allSelected(){
/* $("input[name='pchecked']").attr('checked',true); */
var check = document.getElementsByName('pchecked');
for(var i=0;i<check.length;i++){
if(check[i].checked==true){
check[i].checked=false;
}else{
check[i].checked=true;
}
}
}
</script>
</head>
<body>
<div id="increasedis" class="clearfix"
style="overflow-x: hidden; height: 1000px;">
<div class="mws-panel grid_8 "
style="width: 105%; padding-left: 12px; margin: 0px 0px 10px 0px; min-width: 650px">
<div class="mws-panel-header" style="height: 50px;">
<span style="display: inline" class="mws-i-24 i-table-1">查询热表地址</span>
<span id="xqspan" style="display: inline"></span>
</div>
<div class="search">
<p>
<label for="xqNameId">选择小区</label> <select id="xqNameId"
name="xqName">
<c:if test="${!empty yhInfoList }">
<option>--选择小区名称--</option>
<c:forEach items="${yhInfoList}" var="yhInfolist">
<option>${yhInfolist.xqName}</option>
</c:forEach>
</c:if>
</select>
<label for="qgID">区管ID</label>
<select name="qgID" id="qgID">
<option value="">--区管ID--</option>
</select>
<!-- 区管ID模糊查询:<input type="text" name="QgID" id="QgID"> -->
<input id="operation_one_btn" type="button" onclick="selQg()" value="搜索">
<!-- <button id="operation_one_btn" onclick="allSelected()">全选</button> -->
组号:<input type="text" size="10px" name="Zuhao" id="Zuhao">
<button type="button" id="operation_one_btn" onclick="QgCcRb()">查询热表地址</button><br>
选择组号:<select id="xzzh">
<option value="">1</option><option value="" >2</option><option value="">3</option><option value="">4</option><option value="">5</option>
<option value="">6</option><option value="" >7</option><option value="">8</option><option value="">9</option><option value="">10</option>
<option value="">11</option><option value="" >12</option><option value="">13</option><option value="">14</option><option value="">15</option>
<option value="">16</option><option value="" >17</option><option value="">18</option><option value="">19</option><option value="">20</option>
<option value="">21</option><option value="" >22</option><option value="">23</option><option value="">24</option><option value="">25</option>
</select>
1:<input type="text" size="13px" name="RbAd1" id="RbAd1">
2:<input type="text" size="13px" name="RbAd2" id="RbAd2">
3:<input type="text" size="13px" name="RbAd3" id="RbAd3">
4:<input type="text" size="13px" name="RbAd4" id="RbAd4">
5:<input type="text" size="13px" name="RbAd5" id="RbAd5">
6:<input type="text" size="13px" name="RbAd6" id="RbAd6">
7:<input type="text" size="13px" name="RbAd7" id="RbAd7">
8:<input type="text" size="13px" name="RbAd8" id="RbAd8">
9:<input type="text" size="13px" name="RbAd9" id="RbAd9">
10:<input type="text" size="13px" name="RbAd10" id="RbAd10">
<button type="button" id="operation_one_btn" onclick="add()">添加热表地址</button>
<!-- <input type="button" value="导出" id="operation_one_btn" onclick="doExportExcel()" />-->
</p>
</div>
<div id="xincreate_table_body" class="mws-panel-body"
style="overflow: scroll !important; height: 680px;">
<table id="fixed_hdr2" class="mws-table" style="width: 100%;">
<thead>
<tr>
<th class="table-th-css"></th>
<th class="table-th-css">区管ID<span class="span-up"></span>
<span class="span-down"></span></th>
<th class="table-th-css">小区名称<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">安装位置<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">更新时间<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">区管版本<span class="span-up"></span> <span
class="span-down"></span></th>
</tr>
</thead>
<tbody id="qgInfo">
<c:forEach var="qg" items="${qglists}" varStatus="status">
<tr
<c:if test="${status.index%2==1 }">style="background-color:#F2F2F2"</c:if>>
<td><input type="checkbox" value="${qg.qgID}"
name="pchecked" /></td>
<td>${qg.qgID}</td>
<td>${qg.xqName }</td>
<td>${qg.installAd}</td>
<td>${qg.recordTime}</td>
<c:if test="${qg.qgFl==1}">
<td>单系统</td>
</c:if>
<c:if test="${qg.qgFl==2}">
<td>双系统</td>
</c:if>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<%-- <div id="xincreate_table_body" class="mws-panel-body"
style="overflow: scroll !important; height: 680px;">
<table id="fixed_hdr2" class="mws-table" style="width: 100%;">
<thead>
<tr>
<th class="table-th-css" width="6%"></th>
<th class="table-th-css" >区管ID<span class="span-up"></span>
<span class="span-down"></span></th>
<th class="table-th-css" >组号<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">一<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">二<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">三<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">四<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">五<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">六<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">七<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">八<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">九<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">十<span class="span-up"></span> <span
class="span-down"></span></th>
<th class="table-th-css">更新时间<span class="span-up"></span> <span
class="span-down"></span></th>
</tr>
</thead>
<tbody id="qgccrbInfo">
<c:forEach var="qg" items="${qglists}" varStatus="status">
<tr
<c:if test="${status.index%2==1 }">style="background-color:#F2F2F2"</c:if>>
<td><input type="checkbox" value="${qg.qgID}"
name="pchecked" />
<button type="button" onclick="aa()" style="width:50px;">上传</button></td>
<td>${qg.qgCcrb.qgID}</td>
<td>${qg.qgCcrb.zuhao}</td>
<td>${qg.qgCcrb.rbad1}</td>
<td>${qg.qgCcrb.rbad2}</td>
<td>${qg.qgCcrb.rbad3}</td>
<td>${qg.qgCcrb.rbad4}</td>
<td>${qg.qgCcrb.rbad5}</td>
<td>${qg.qgCcrb.rbad6}</td>
<td>${qg.qgCcrb.rbad7}</td>
<td>${qg.qgCcrb.rbad8}</td>
<td>${qg.qgCcrb.rbad9}</td>
<td>${qg.qgCcrb.rbad10}</td>
<td>${qg.qgCcrb.recordTime}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div> --%>
</div>
</div>
</body>
</html>
