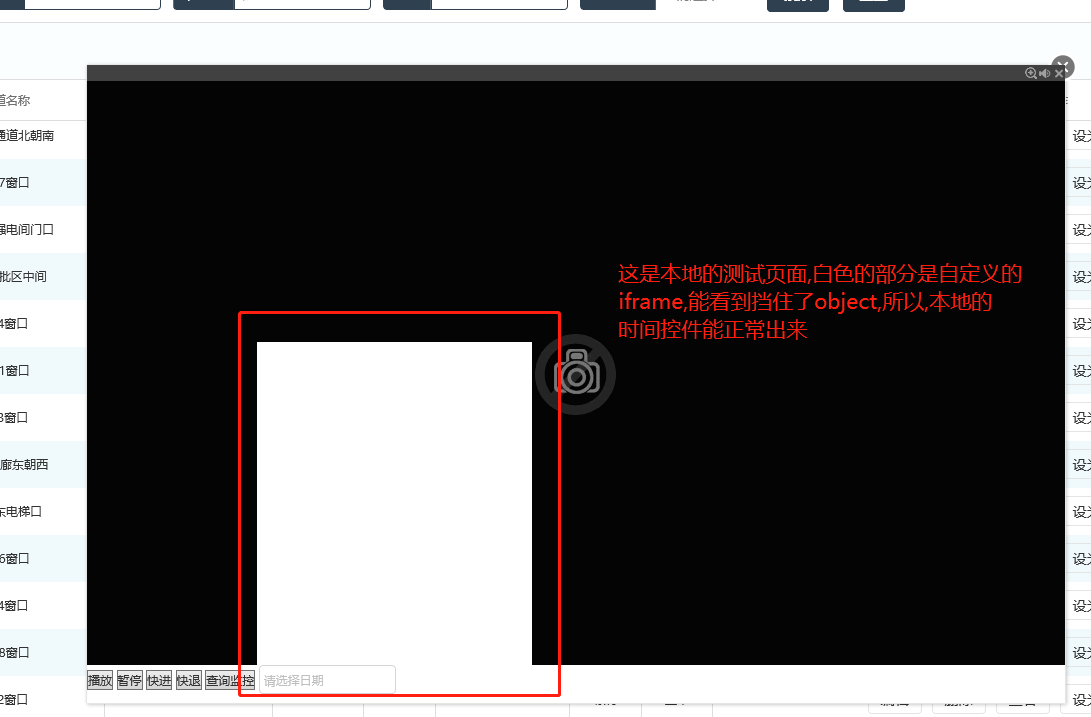
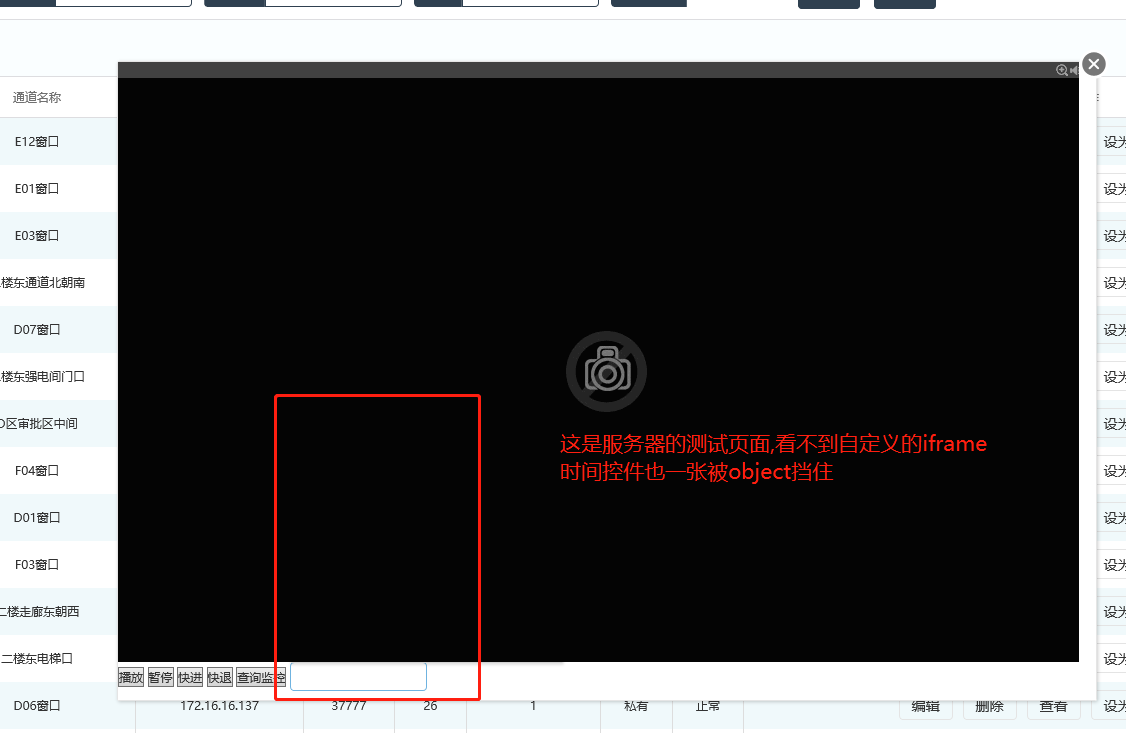
1.在做项目碰到一个问题,调用视频控件的过程中,其object将时间控件给
挡住了,通过网上查找解决办法是加一层iframe框架挡住object,而时间控件
能挡住iframe,从而实现时间控件不被object挡住.经过在本地测试,发现
该方法有效,但是我将本地的代码更新到服务器发现,时间控件还是被objct
挡住了,有没有大神能提供下解决思路

关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
iframe框架在本地正常,但是部署到服务器就异常
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 Web研究者 2023-05-14 15:16关注
Web研究者 2023-05-14 15:16关注如果在本地部署的 iframe 页面正常,但是在服务器上出现问题,这很可能是由于跨域访问导致的。具体表现为:iframe 页面无法加载或者显示异常。
下面是一些可能的解决方法:
- 设置正确的
X-Frame-Options头信息
X-Frame-Options是一个 HTTP 响应头,用于控制网站可以在哪些页面中嵌入 iframe。如果设置了该头信息,则只有指定的页面才能在 iframe 中打开当前页面,否则将被禁止。这可以有效防止点击劫持等安全问题。如果您的服务器使用 Apache 或 Nginx 等 Web 服务器,可以通过修改配置文件来设置
X-Frame-Options头信息。例如,在 Apache 的 httpd.conf 或 .htaccess 文件中,添加以下内容:Header always set X-Frame-Options "SAMEORIGIN"这将允许该页面在同一域名下的其他页面中嵌入 iframe,但是不允许在其他域名下的页面中嵌入。
- 设置 CORS(跨域资源共享)
如果您的 iframe 页面需要从另一个域名或端口加载内容,则需要启用 CORS。CORS 允许您的网站与其他域名进行跨域通信,并允许在客户端浏览器上执行 JavaScript 脚本。
要启用 CORS,您需要在服务器端设置正确的响应头信息。具体来说,您需要设置Access-Control-Allow-Origin头信息,该头信息指示哪些域名可以访问您的 iframe 页面。
例如,在 Apache 的 httpd.conf 或 .htaccess 文件中,添加以下内容:
Header always set Access-Control-Allow-Origin "*"这将允许所有域名都可以访问您的 iframe 页面。如果只想允许特定的域名访问,请将 "*" 替换为相应的域名。
除了Access-Control-Allow-Origin头信息外,还可以设置其他相关的头信息,例如Access-Control-Allow-Methods、Access-Control-Allow-Headers等,以控制更精细的跨域访问权限。- 使用代理服务器
如果您无法在服务器端进行配置,则可以考虑使用一个代理服务器来解决跨域问题。具体来说,您可以通过代理服务器将 iframe 请求转发到目标站点,并将响应返回给客户端浏览器。这种方式需要在代理服务器上部署一些代码,可以使用 Node.js、Python 等语言实现。
总之,如果您遇到了 iframe 页面无法加载或者显示异常的问题,首先要检查是否存在跨域访问的问题,然后根据具体情况选择相应的解决方法。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2021-08-05 20:16闽乃福地的博客 近期做的项目前端页面使用layui框架,做下总结。一、几个链接API主要参考官网二、总结几点1、layui中 onclick事件写法functionxxx(){...}//无效正确写法:window.delTr=function(o){//......}或者给组件一个id$...
- 2017-06-30 01:30**标题解析:** "iframe ajax前端框架" 指的是一种在前端开发中结合了`iframe`和`AJAX`技术的框架。`iframe`(Inline Frame)是HTML中的一个元素,可以用来在一个网页中嵌入另一个网页,常用于实现页面部分刷新或...
- 2024-12-12 03:13yong_gan_niu_niu的博客 说明我们嵌入的网站的cookie没有被使用,这是因为:Cookie实际上是一小段的文本信息,是服务器发送到用户浏览器并保存在本地的一小块数据。后面如果你使用了cookie来传输用户数据的话,因为阿里云的父页面不允许子...
- 2024-08-20 00:56破碎的天堂鸟的博客 微前端架构是一种将大型前端应用拆分为多个小型、独立模块的架构模式,每个模块可以使用不同的前端框架或技术栈进行开发和部署。:每个前端模块可以独立开发、测试和部署,无需干扰其他模块。这使得团队能够更灵活地...
- 2024-01-26 09:09Alice_hhu的博客 qiankun微前端部署(主/子应用部署在同一个服务)
- 2024-08-20 09:27前端零代码的博客 UIOTOS页面在编辑状态下可以预览与发布。...不过预览链接不能直接对外,非本机访问时,会...如果不想依赖工具环境,只想生成目标的页面,导出后自行部署,或者跟自己其他产品集成,就涉及都到本节介绍的内容。:::info。
- 2024-04-29 00:45前端瓶子君的博客 本文作者为 360 奇舞团前端开发工程师微前端架构是为了在解决单体应用在一个...微前端框架内的各个应用都支持独立开发部署、不限技术框架、支持独立运行、应用状态隔离但也可共享等特征。本文会从框架的应用隔离实...
- 2022-02-04 03:39李永宁_lyn的博客 从 single-spa 的缺陷讲起 -> qiankun 是如何从框架层面解决 single-spa 存在的问题 -> qiankun 源码解读,带你全方位刨析 qiankun 框架
- 2021-11-08 09:36Rainbow之星的博客 3.开始搭环境,建数据库,部署到开发环境; 4.给前端提供假数据,以便并行开发; 5.完成业务逻辑代码,单元测试和集成测试; 6.代码审查,性能测试; 7.发布到测试环境; 8.修复Bug; 9.上线。 一、前端 1...
- 2019-03-19 20:12标题中的“自定义客户端登录CAS服务器-iframe实现”是指一种基于CAS(Central Authentication Service)的认证方式,它利用iframe在不离开当前页面的情况下实现用户的单点登录(Single Sign-On,SSO)。CAS是一种...
- 2024-08-21 04:56qmwneb946的博客 Single-SPA:作为最早的微前端框架之一,它提供了基础的加载器和路由托管功能,但本身不包含沙箱隔离机制。qiankun:由阿里团队开发,基于single-spa,它不仅简化了子应用的接入方式,还实现了JS沙箱和CSS隔离,提供...
- 2023-07-17 06:16邹荣乐的博客 iframe是一个天然的微前端方案,但受限于跨域的严格限制而无法很好的应用,本文介绍一种基于iframe优雅实现全新的微前端方案,继承iframe的优点,补足 iframe 的缺点,让 iframe 焕发新生。
- 2022-11-09 09:47杨阳洋的博客 将一个单体大型应用,转化为多个可以独立运行、独立开发、独立部署、独立维护的应用的聚合。 解决的问题: 1、随着项目迭代应用越来越庞大,难以维护。 2、跨团队或跨部门协作开发项目导致效率低下的问题。以 single...
- 2022-11-01 08:44微前端的核心思想是将一个大型的单体前端应用拆分成多个小型的、独立的、可部署的微应用,这些微应用可以单独开发、测试、部署和升级,彼此之间通过某种机制协同工作。这种架构允许团队使用不同的JavaScript框架和...
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司







