我并没有对jsp进行过系统学习,为了完成学期末作业。多方考究,找到了一个拼图小游戏源代码进行复刻。目前源代码的基础逻辑已经研究清楚,但游戏的基本功能并没能正常实现。
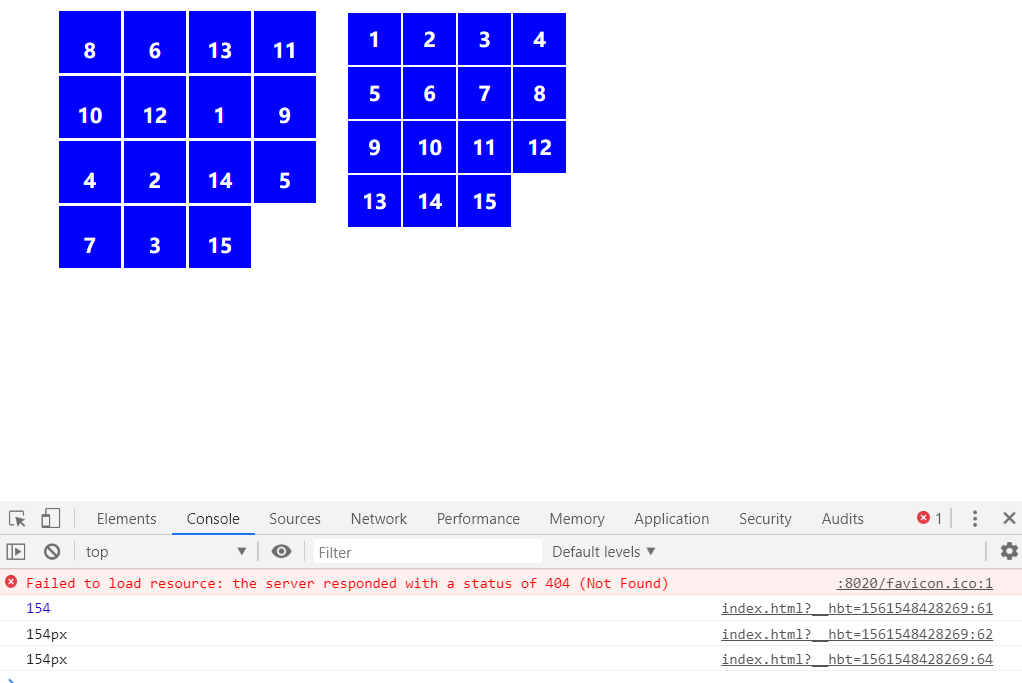
逐步剖析以后,发现了问题所在,script内的代码,并没有能对body中div的style样式值进行干涉,以至于未能实现单元格的位置移动。

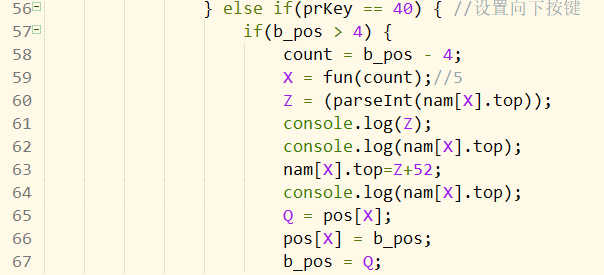
以上是调试过程发现的问题,62和64行前后的检测值一致,意味着nam【X】.top的值并未改变。那么请问我该如何修改才能实现top值的改变呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script language="JavaScript">
var b_pos = 16, //初始化变量
count = 0,
pos = new Array(),
nam = new Array();
pos[1] = 7;
pos[2] = 10;
pos[3] = 14;
pos[4] = 9;
pos[5] = 12;
pos[6] = 2;
pos[7] = 13;
pos[8] = 1;
pos[9] = 8;
pos[10] = 5;
pos[11] = 4;
pos[12] = 6;
pos[13] = 3;
pos[14] = 11;
pos[15] = 15;
function start() { //设置游戏开始函数
nam[1] = L1.style; //自定义样式组
nam[2] = L2.style;
nam[3] = L3.style;
nam[4] = L4.style;
nam[5] = L5.style;
nam[6] = L6.style;
nam[7] = L7.style;
nam[8] = L8.style;
nam[9] = L9.style;
nam[10] = L10.style;
nam[11] = L11.style;
nam[12] = L12.style;
nam[13] = L13.style;
nam[14] = L14.style;
nam[15] = L15.style;
document.onkeydown= keyDown;
}
function keyDown() {
var prKey = event.keyCode;
if(prKey == 38) { //设置向上按键
if(b_pos < 13) { //判断空格位置
count = b_pos + 4;
X = (count);
Z = (parseInt(nam[X].top));
nam[X].top = Z - 52; //纵向减去一个方格的宽度
Q = pos[X];
b_pos = Q;
}
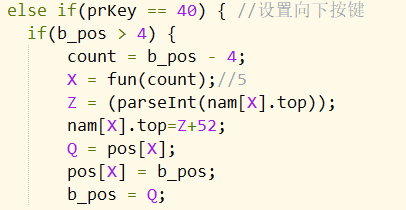
} else if(prKey == 40) { //设置向下按键
if(b_pos > 4) {
count = b_pos - 4;
X = fun(count);//5
Z = (parseInt(nam[X].top));
console.log(Z);
console.log(nam[X].top);
nam[X].top=Z+52;
console.log(nam[X].top);
Q = pos[X];
pos[X] = b_pos;
b_pos = Q;
}
} else if(prKey == 37) { //设置向左按键
r = b_pos % 4;
if(r == 0) { //判断方格位置
} else {
count = b_pos + 1;
X = fun(count);
Z = (parseInt(nam[X].left));
nam[X].left = Z - 52; //横向减去一个方格的宽度
Q = pos[X];
pos[X] = b_pos;
b_pos = Q;
}
} else if(prKey == 39) { //设置向右按键
ch = b_pos + 3;
r = ch % 4;
if(r == 0) { //判断方格位置
} else {
count = b_pos - 1;
X = fun(count);
Z = (parseInt(nam[X].left));
nam[X].left = Z + 52; //横向加上一个方格的宽度
Q = pos[X];
pos[X] = b_pos;
b_pos = Q;
}
} else {
alert("禁止使用其他按键!"); //按下其他键位时出现错误提示
}
A = false;
b = 0;
for(i = 1; i < 16; i++) { //按顺序循环排列方格
b++;
if(pos[i] == b) {
A = true;
} else {
A = false;
break; //排列顺序错误
}
}
if(A) alert("恭喜,您已过关!"); //成功后出现提示
function fun(count) {
for(var i = 1; i < 16; i++) {
if(pos[i] == count) {
var X = i;
}
}
return X;
}
}
</script>
</head>
<body onLoad="start()">
<center>
<div ID="L8" STYLE="position:absolute; left:50px;top:50px;width:50px;height:50px;background-color:blue;">
<br><b><center><font color=white>8</center>
</div>
<div ID="L6" STYLE="position:absolute; left:102px; top:50px; width:50px; height:50px; background-color:blue;">
<br><b><center>6</center>
</div>
<div ID="L13" STYLE="position: absolute; left:154px; top:50px; width:50px; height:50px; background-color:blue;">
<br><b><center>13</center>
</div>
<div ID="L11" STYLE="position:absolute; left:206px; top:50px; width:50px; height:50px; background-color:blue;">
<br><b><center>11</center>
</div>
<div ID="L10" STYLE="position: absolute; left:50px; top:102px; width:50px; height:50px; background-color:blue;">
<br><b><center>10</center>
</div>
<div ID="L12" STYLE="position: absolute; left:102px; top:102px; width:50px; height:50px; background-color:blue;">
<br><b><center>12</center>
</div>
<div ID="L1" STYLE="position: absolute; left:154px; top:102px; width:50px; height:50px; background-color:blue;">
<br><b><center>1</center>
</div>
<div ID="L9" STYLE="position: absolute; left:206px; top:102px; width:50px; height:50px; background-color:blue;">
<br/><b><center>9</center>
</div>
<div ID="L4" STYLE="position:absolute; left:50px; top:154px; width:50px; height:50px; background-color:blue;">
<br/><b><center>4</center>
</div>
<div ID="L2" STYLE="position:absolute; left:102px; top:154px; width:50px; height:50px; background-color:blue;">
<br/><b><center>2</center>
</div>
<div ID="L14" STYLE="position: absolute; left:154px; top:154px; width:50px; height:50px; background-color:blue;">
<br/><b><center>14</center>
</div>
<div ID="L5" STYLE="position:absolute; left:206px; top:154px; width:50px; height:50px; background-color:blue;">
<br/><b><center>5</center>
</div>
<div ID="L7" STYLE="position:absolute; left:50px; top:206px; width:50px; height:50px; background-color:blue;">
<br/><b><center>7</center>
</div>
<div ID="L3" STYLE="position:absolute; left:102px; top:206px; width:50px; height:50px; background-color:blue;">
<br/><b><center>3</center>
</div>
<div ID="L15" STYLE="position:absolute; left:154px; top:206px; width:50px; height:50px; background-color:blue;">
<br/><b><center>15</font></center>
</div>
</center>
<table STYLE="position:absolute; left:280px; top:50px;">
<tr align=center>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">1</td>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">2</td>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">3</td>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">4</td>
</tr>
<tr align=center>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">5</td>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">6</td>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">7</td>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">8</td>
</tr>
<tr align=center>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">9</td>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">10</td>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">11</td>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">12</td>
</tr>
<tr align=center>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">13</td>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">14</td>
<td width=40 height=40 bgcolor="#0000ff"><font color="#ffffff">15</td>
</tr>
</table>
</body>
</html>
