关注
码龄
粉丝数
原力等级 --
被采纳
被点赞
采纳率
weixin_48914151
2022-03-26 18:09
采纳率: 85.7%
浏览 269
首页
前端
已结题
为什么axios post请求 一直 500?
json
jquery
vue.js
接口路径如上图,
因为入参传的是一个json格式的过去,一直报服务器错误500的提示,不知道是哪里的问题,在postman里面去请求却没问题
收起
写回答
好问题
0
提建议
关注问题
微信扫一扫
点击复制链接
分享
邀请回答
编辑
收藏
删除
收藏
举报
2
条回答
默认
最新
关注
码龄
粉丝数
原力等级 --
被采纳
被点赞
采纳率
成为前端大牛
2022-03-26 19:26
关注
如果postman没有问题,应该是前端这边传过去的参数出问题了
本回答被题主选为最佳回答
, 对您是否有帮助呢?
本回答被专家选为最佳回答
, 对您是否有帮助呢?
本回答被题主和专家选为最佳回答
, 对您是否有帮助呢?
解决
无用
评论
打赏
微信扫一扫
点击复制链接
分享
举报
评论
按下Enter换行,Ctrl+Enter发表内容
查看更多回答(1条)
向“C知道”追问
报告相同问题?
提交
关注问题
【已解决】
axios
post
请求
body为字符串
2023-10-26 19:38
我看刑的博客
文章目录 现在需要的参数格式 正常
post
请求
参数 解决方法 代码示例
axios
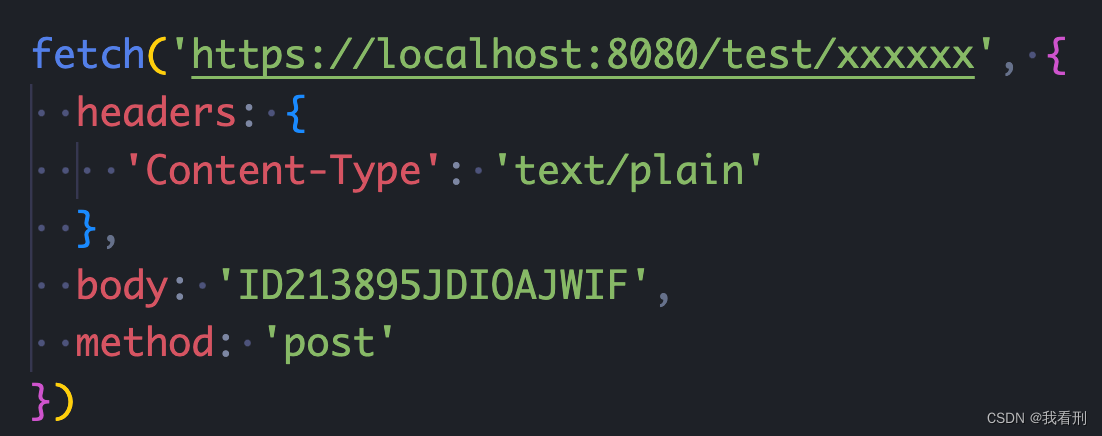
fetch 现在需要的参数格式 正常
post
请求
参数 ...
使用
axios
发送
post
请求
,将JSON数据改为form类型的示例
2020-12-13 03:54
通常
前端
通过
POST
请求
向服务器端提交数据格式有4中,分别是”application/x-www-form-urlencoded”格式、” multipart/form-data”格式、”application/json”格式和”text/xml”格式。通常最常见的是”application/...
axios
post
请求
接收sse[eventsource]数据的
2025-02-18 19:08
禅思院的博客
EventSource的工作原理 项目的需求 node 后端实现sse数据的发送 上面的实现一个get和一个
post
请求
,都是sse数据的发送。
axios
POST
请求
前端
发送格式和后端接收的方法
2022-08-04 09:04
Frank Zhang的博客
axios
发
post
请求
后端接收不到数据,为空。
axios
前端
请求
发送格式。
axios
post
请求
2022-05-23 13:29
ShadeTrees的博客
export default { data() { return { bName: "", bookObj: { // 参数名提前和后台的参数名对上-发送
请求
就不用再次对接了 bookname: "西游记", author: "我", publisher: "很后悔" } }; }, methods: { // ...省略了...
为什么
axios
发
请求
后页面自动刷新了?
2022-08-02 01:15
请不要在网络上随地大小便!的博客
为什么
axios
发
请求
后页面自动刷新了?
vue
axios
post
发送复杂对象问题
2020-12-10 21:07
虽然
axios
可配置发送方式(
post
/get等),但如果不做其他配置,
post
的数据其实也是拼在
请求
地址后面,而这种传输方式会有很多问题:一是可能数据丢失,二是get传送的数据长度有limit,如果需要保存大段的中文,会...
Vue:
axios
(
POST
请求
)
2025-05-23 09:53
虚拟系别的博客
基础
POST
请求
// 简单表单提交
axios
.
post
('/api/login', { username: 'lcyyyy', password: '123456' }) .then(response => { console.log('登录成功:', response.data); }); 发送 JSON 数据
axios
.
post
('/api/...
Axios
中断
请求
:高效处理网络
请求
2024-08-17 23:48
阿珊和她的猫的博客
本文将介绍
Axios
中断
请求
的概念、工作原理及其在实际项目中的应用,帮助读者更好地理解
Axios
中断
请求
的重要性,提高
前端
开发的效率。
Axios
中断
请求
是
Axios
提供的一个功能,它允许开发者取消未完成的
请求
。通过使用...
axios
如何取消
请求
,其原理是什么?
2023-08-10 19:12
heiyay的博客
axios
如何取消
请求
没有解决我的问题,
去提问
向专家提问
向AI提问
付费问答(悬赏)服务下线公告
◇ 用户帮助中心
◇ 新手如何提问
◇ 奖惩公告
问题事件
关注
码龄
粉丝数
原力等级 --
被采纳
被点赞
采纳率
系统已结题
4月6日
关注
码龄
粉丝数
原力等级 --
被采纳
被点赞
采纳率
已采纳回答
3月29日
关注
码龄
粉丝数
原力等级 --
被采纳
被点赞
采纳率
创建了问题
3月26日