问题遇到的现象和发生背景
DW中设置了class的div样式可是无法执行显示出来
问题相关代码,请勿粘贴截图
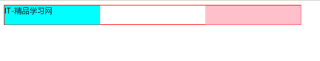
如图

运行结果及报错内容
运行结果字背景没变红,IT字体不加粗
我的解答思路和尝试过的方法
尝试查看标点符号的错误没能找出来
我想要达到的结果
文字背景红色,IT字体加粗
以下为代码,包含html和css,重点是CSS后面两块执行不出来
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" href="../css/style.css">
</head>
<body>
<div id="header">
<div class="header">
<div class="header_left">
<span>IT</span>-精品学习网
</div>
<div class="header_right"></div>
</div>
</div>
</body>
</html>
```css
#header{
width: 100%;
height: 40px;
/*background: red;*/
}
.header{
width:620px;
height: 40px;
/*background: green;*/
border: 1px solid red;
}
.header_left{
width:200px;
height:40px;
background: aqua;
float: left;
}
.header_right{
width:200px;
height:40px;
background: pink;
float: right;
}
/*设置头部字体内容样式*/
.header_left>div{
float: left;
background: red;
line-height: 40px;
}
.header_left>div>span{
font-weight: bold;
}
```
