我在练习Vue3.0的时候,{{}}内没有把应该出来的值显示出来,而是在浏览器上报这个错:
example1.htm:14 Uncaught TypeError: Vue is not a constructor
at example1.htm:14:10
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script type="text/javascript" src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
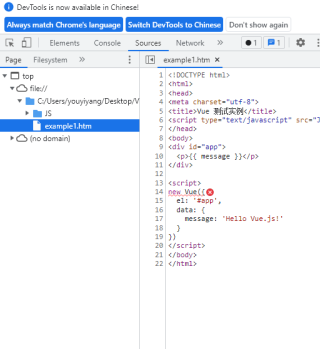
代码如上所示
浏览器报错如上所示
我觉得可能是这里的问题:
<script type="text/javascript" src="https://unpkg.com/vue@next"></script>
请看看是什么原因?