0.说明:
在 resource/templates/index.html可以正常引用js。
而在resource/templates/system/sysDept.html中 不能正常引用static静态资源中的js
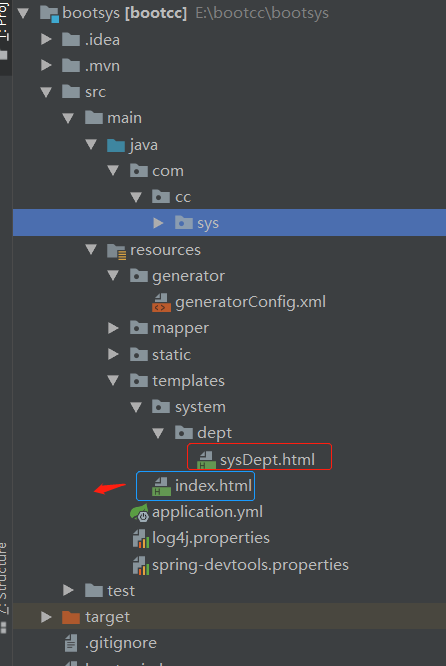
1.首先上项目结构图:
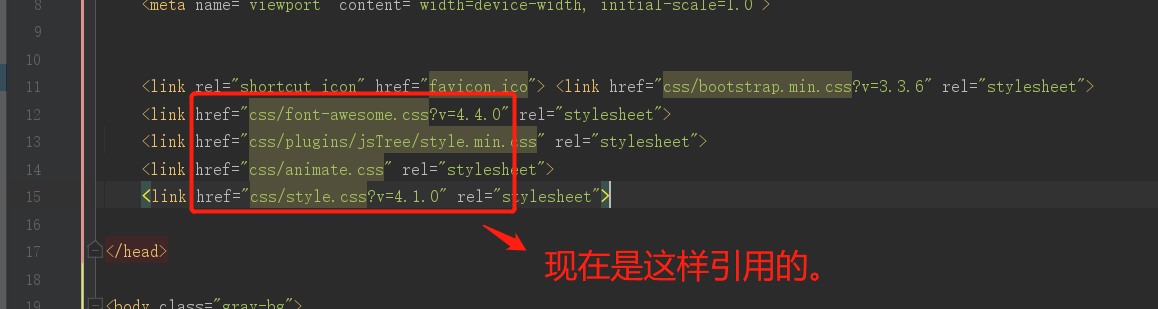
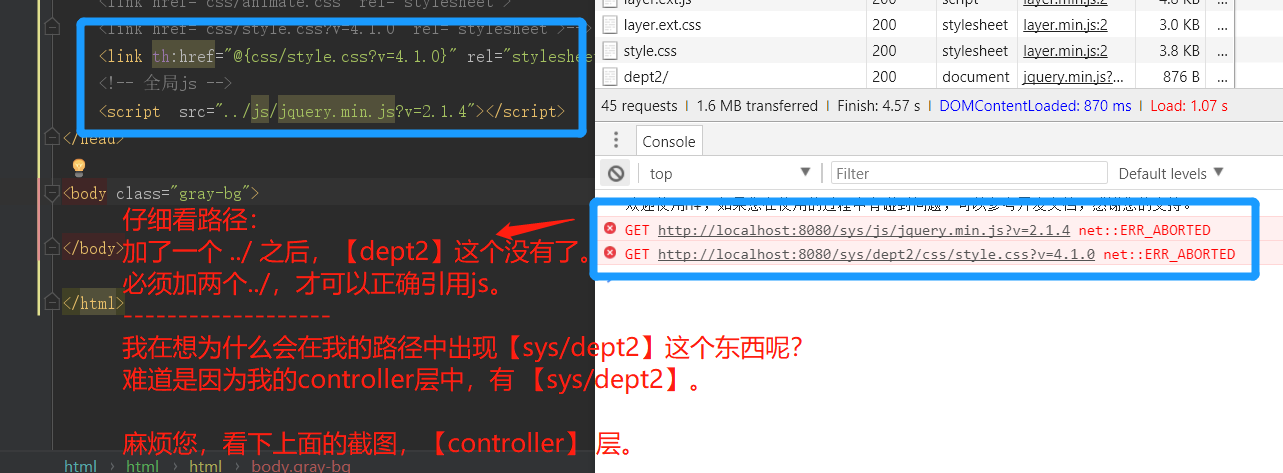
2.index.html引用格式和sysDept.html引用一样,故贴出有问题的sysDept.html
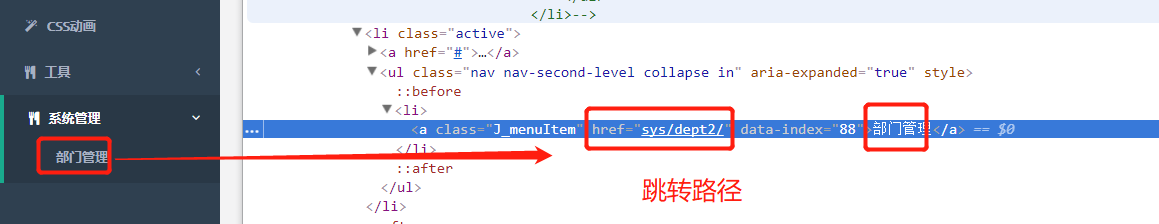
3.我的跳转路径:
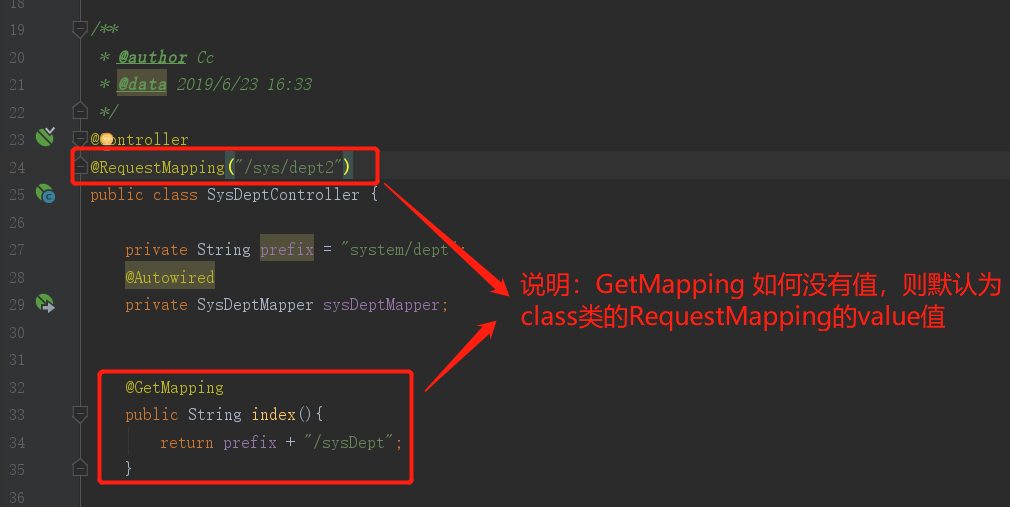
4.代码中的处理:
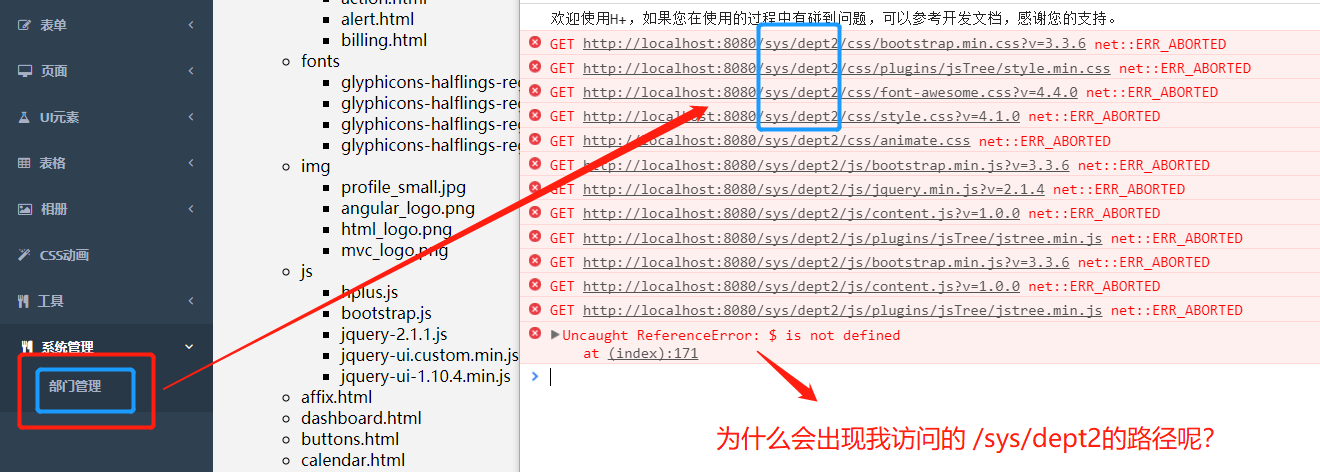
5问题来了:
6.疑惑点:
在引用静态资源时,为什么会出现我访问的路径 sys/dept2/呢?应该出现这样【http://localhost:8080/css/plugins/jsTree/style.min.css】才是正确的啊,
故请教大家
##
回答
为什么我的路径中会出现 【sys/dept2/】呢?