抽取题目中点击上下按钮如何实现文本框中文字加1减1?其他部分已经使用盒子设置好样式了。
<!DOCTYPE html>
<html>
<head>
<style>
body{
background: #FFFFFF;
}
.list{
border-bottom: solid #999999 1px;
}
.list .tip{
color: #807B7B;
}
.list .right{
float: right;
}
.list .right .input{
width: 50px;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="list">
<p>
<span>选择题</span>
<span class="tip">(123123道试题)</span>
</p>
<p class="right">
抽选 <input type="number" class="input"> 道题目
</p>
<div class="clear"></div>
</div>
<div class="list">
<p>
<span>选择题</span>
<span class="tip">(123123道试题)</span>
</p>
<p class="right">
抽选 <input type="number" class="input"> 道题目
</p>
<div class="clear"></div>
</div>
<div class="list">
<p>
<span>选择题</span>
<span class="tip">(123123道试题)</span>
</p>
<p class="right">
抽选 <input type="number" class="input"> 道题目
</p>
<div class="clear"></div>
</div>
</body>
</html>
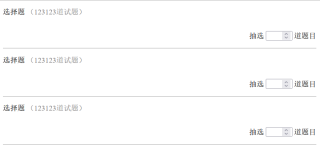
上面代码执行样子为(剩下自己调整一下样式就行了):