@using System.Threading.Tasks
@using HFCore.WebFramework.HtmlExtensions
@model HFCore.ViewModels.WeiXin.WxAutomaticResponseViewModel
@{
ViewData["Title"] = "自动回复";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<section class="content no-padding">
<div class="row">
<div class="col-md-12">
<div class="ah-tab-wrapper">
<div class="ah-tab">
<a class="ah-tab-item" data-ah-tab-active="true" href="">文本</a>
<a class="ah-tab-item" href="/WeiXin/WxSubscribeReply/Index">图片</a>
<a class="ah-tab-item" href="">图文</a>
@*/WeiXin/WxSubscribeReply/Index*@
</div>
</div>
<div class="ah-tab-content-wrapper">
<div class="ah-tab-content" data-ah-tab-active="true">
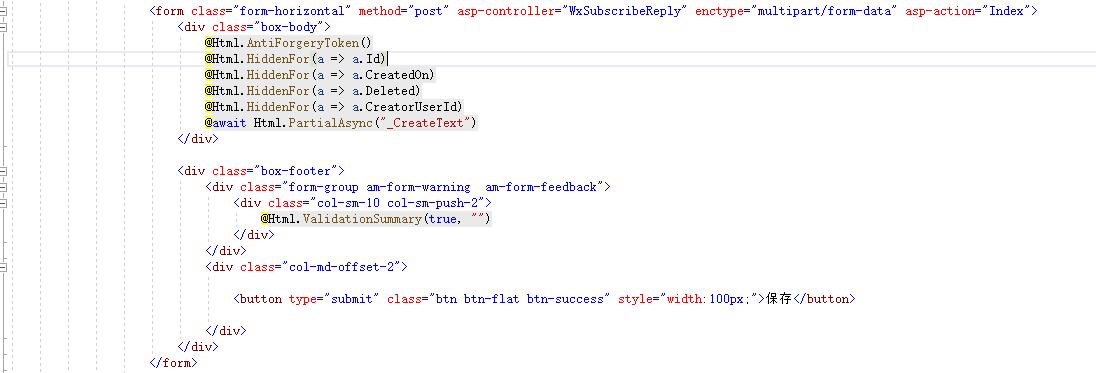
<form class="form-horizontal" method="post" asp-controller="WxSubscribeReply" enctype="multipart/form-data" asp-action="Index">
<div class="box-body">
@Html.AntiForgeryToken()
@Html.HiddenFor(a => a.Id)
@Html.HiddenFor(a => a.CreatedOn)
@Html.HiddenFor(a => a.Deleted)
@Html.HiddenFor(a => a.CreatorUserId)
@await Html.PartialAsync("_CreateText")
</div>
<div class="box-footer">
<div class="form-group am-form-warning am-form-feedback">
<div class="col-sm-10 col-sm-push-2">
@Html.ValidationSummary(true, "")
</div>
</div>
<div class="col-md-offset-2">
<button type="submit" class="btn btn-flat btn-success" style="width:100px;">保存</button>
</div>
</div>
</form>
</div>
<div class="ah-tab-content">
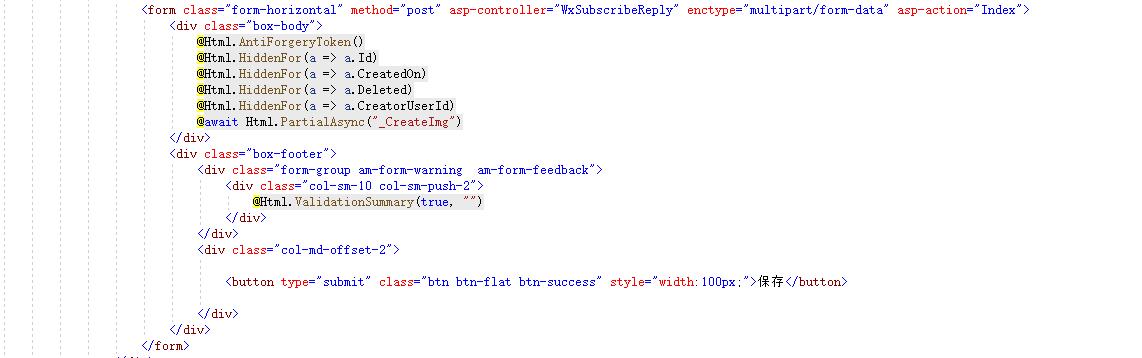
<form class="form-horizontal" method="post" asp-controller="WxSubscribeReply" enctype="multipart/form-data" asp-action="Index">
<div class="box-body">
@Html.AntiForgeryToken()
@Html.HiddenFor(a => a.Id)
@Html.HiddenFor(a => a.CreatedOn)
@Html.HiddenFor(a => a.Deleted)
@Html.HiddenFor(a => a.CreatorUserId)
@await Html.PartialAsync("_CreateImg")
</div>
<div class="box-footer">
<div class="form-group am-form-warning am-form-feedback">
<div class="col-sm-10 col-sm-push-2">
@Html.ValidationSummary(true, "")
</div>
</div>
<div class="col-md-offset-2">
<button type="submit" class="btn btn-flat btn-success" style="width:100px;">保存</button>
</div>
</div>
</form>
</div>
<div class="ah-tab-content">
<div class="row">
<div class="col-md-12">
<div class="box-header">
<div class="form-inline pull-left" id="edittool"></div>
<div class="form-inline pull-right">
</div>
</div>
<div class="box-body">
<table id="tbdata"></table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
选项卡 多个form提交 只能提交一个 怎么解决
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 消失_很彻底 2019-07-08 18:23关注
消失_很彻底 2019-07-08 18:23关注两个最简单的方法,
一个是用iframe,把两个form分别放在一个iframe中,
第二个方法是用ajax方式来提交,写两个事件就OK了本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用