
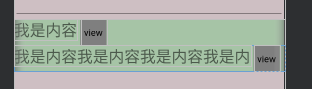
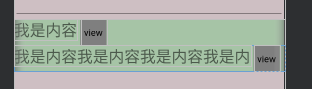
如图,请问各位如何实现这种布局:view跟在textview的右边,view宽度固定,textview自适应宽度,但textview 加view宽度刚好到达父view宽度时,如果textview内容还没显示完应该显示省略号;就是textview宽度自适应到一定宽度后就不能再增长了。

如图,请问各位如何实现这种布局:view跟在textview的右边,view宽度固定,textview自适应宽度,但textview 加view宽度刚好到达父view宽度时,如果textview内容还没显示完应该显示省略号;就是textview宽度自适应到一定宽度后就不能再增长了。
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tvs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:textSize="24sp"
app:layout_constrainedWidth="true"
app:layout_constraintEnd_toStartOf="@+id/view"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="我是内容我是内容" />
<View
android:id="@+id/view"
android:layout_width="80dp"
android:layout_height="30dp"
android:background="#f00"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toEndOf="@+id/tvs" />
</android.support.constraint.ConstraintLayout>
ConstraintLayout使用说明见:
https://www.jianshu.com/p/17ec9bd6ca8a