tippy插件是一个滑过后显示一个小标签
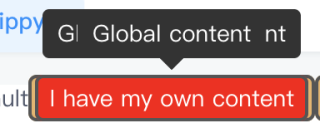
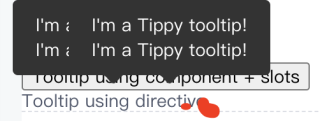
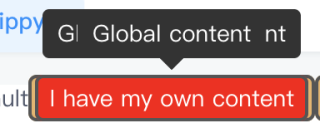
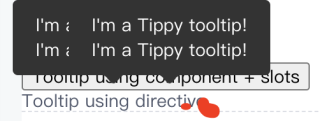
现在我的需求是这样的,如果我标签里面套了一层标签的话,滑过显示的时候会在上方显示两个标签,也就是冒泡没有解决。
那么如何才能在我嵌套标签的情况下、显示一个标签,并且内容显示全呢?
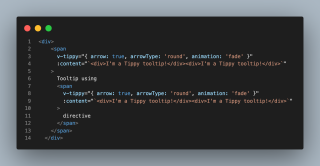
使用vue 有人之前遇到过这种情况吗,该如何解决?


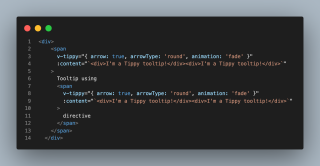
鼠标移动到directive的时候就会出现下面的效果

tippy插件是一个滑过后显示一个小标签
现在我的需求是这样的,如果我标签里面套了一层标签的话,滑过显示的时候会在上方显示两个标签,也就是冒泡没有解决。
那么如何才能在我嵌套标签的情况下、显示一个标签,并且内容显示全呢?
使用vue 有人之前遇到过这种情况吗,该如何解决?


鼠标移动到directive的时候就会出现下面的效果

 关注
关注下面是html原生代码,使用vue原理一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body>
<span id="span1" class="span1">aaaaa
<span id="span2">My button</span>
</span>
<script src="https://unpkg.com/@popperjs/core@2/dist/umd/popper.min.js"></script>
<script src="https://unpkg.com/tippy.js@6/dist/tippy-bundle.umd.js"></script>
<script>
// With the above scripts loaded, you can call `tippy()` with a CSS
// selector and a `content` prop:
const instance1 = tippy(document.getElementById('span2'))
const instance2 = tippy(document.getElementById('span1'))
instance1.setProps({
content: 'My tooltip!',
trigger: 'mouseover',
})
instance2.setProps({
content: '111111',
trigger: 'mouseover',
})
document.getElementById('span2').addEventListener('mouseover', e => {
instance1.show()
e.stopPropagation()
})
document.getElementById('span2').addEventListener('mouseout', e => {
instance1.hide()
e.stopPropagation()
})
document.getElementById('span1').addEventListener('mouseover', e => {
instance2.show()
})
document.getElementById('span1').addEventListener('mouseout', e => {
instance2.hide()
})
</script>
</body>
</html>