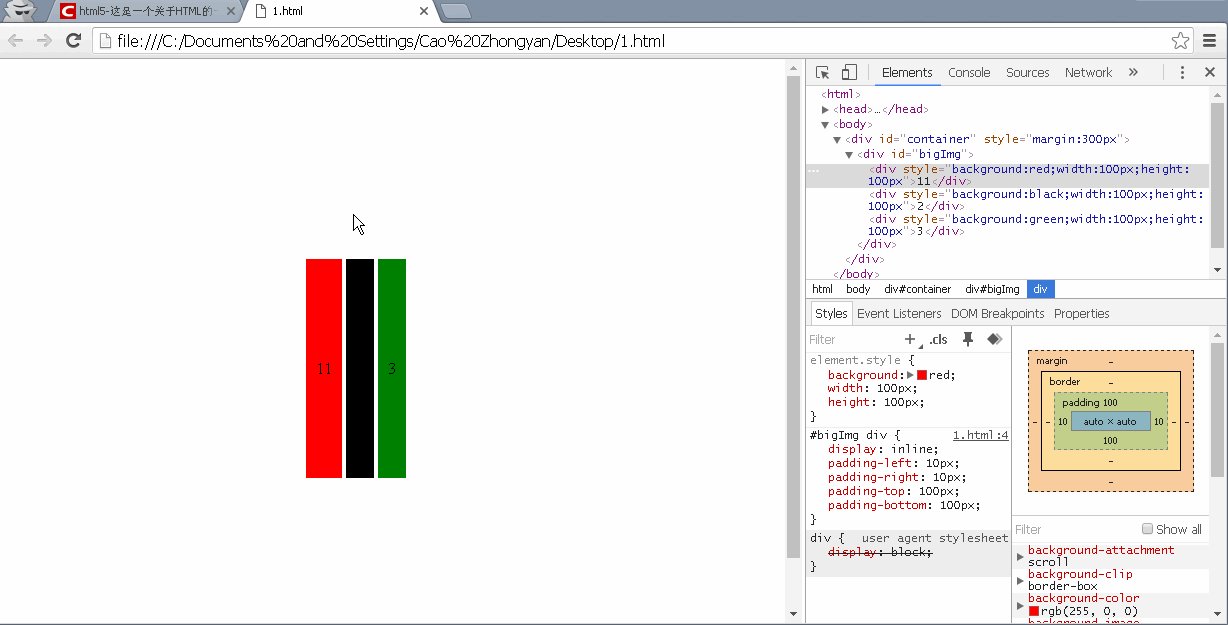
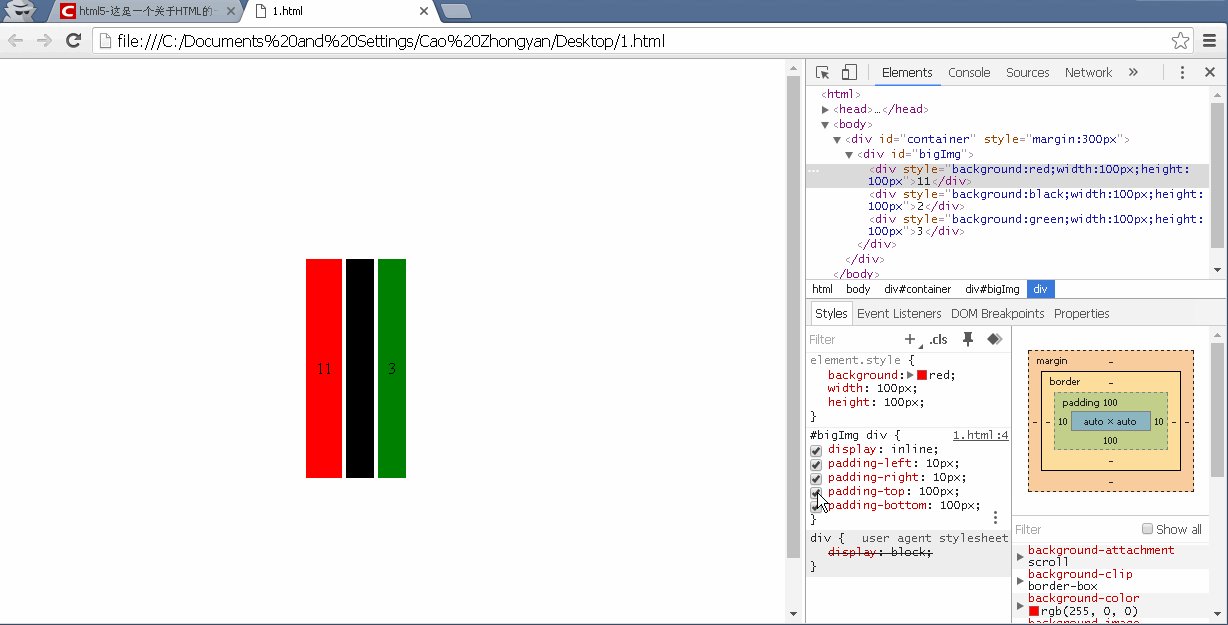
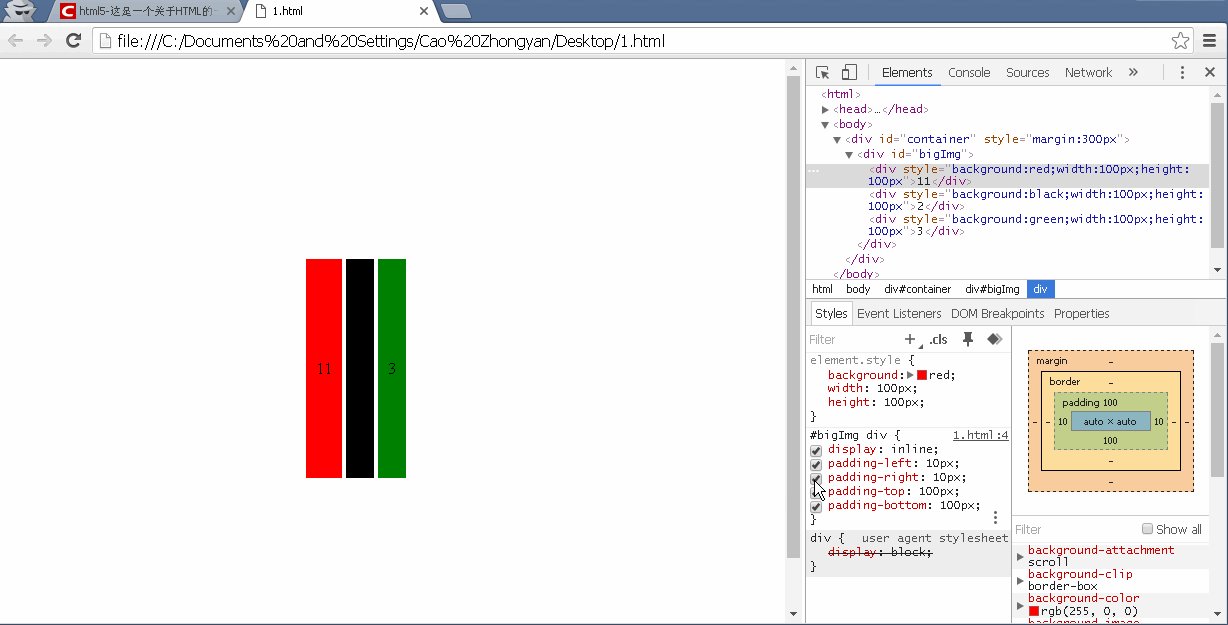
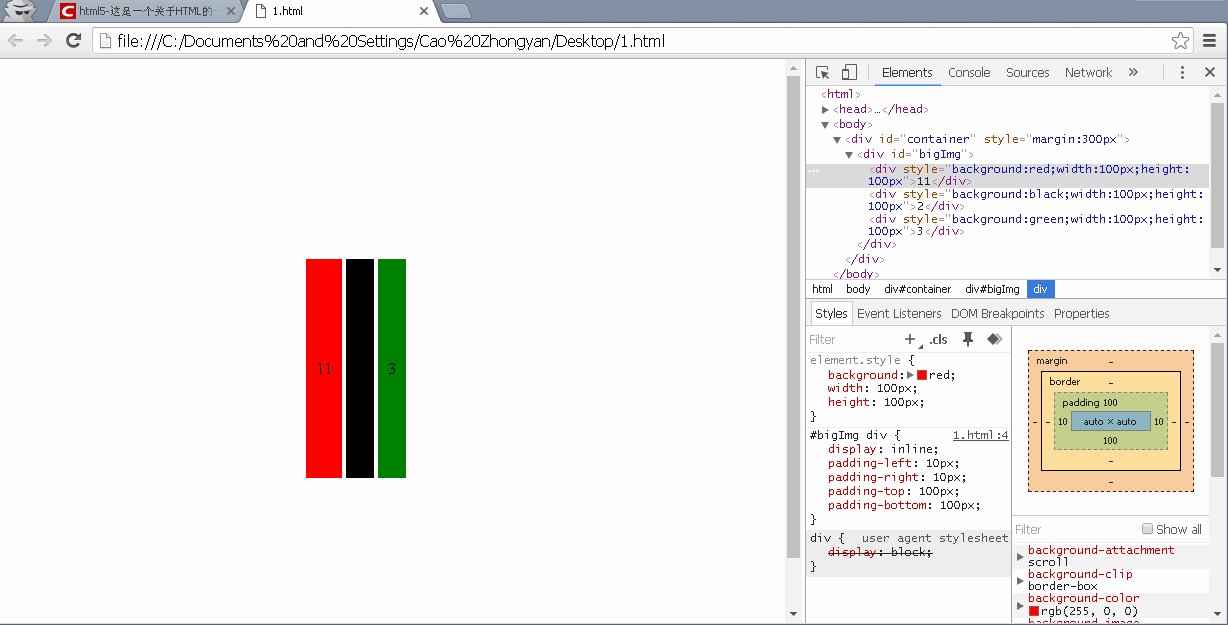
display 的inline属性 ,padding上下左右都有效果,为啥我的 padding-top没效果呢?求大佬解答!
#bigImg div{
display:inline;
padding-left:10px;
padding-right:10px;
padding-top:100px;
padding-bottom:100px;
}
<div id="bigImg">
<div style="background:red;width:100px;height:100px">11</div>
<div style="background:black;width:100px;height:100px">2</div>
<div style="background:green;width:100px;height:100px">3</div>
</div>